目录
- 1.分享演示
- 2.在 HF Spaces 上托管
- 3.嵌入托管空间
- 4.嵌入 Web 组件
原文网址:gradio.app/sharing-you…
1.分享演示
share=True通过在方法中设置,可以轻松公开分享 Gradio demo launch()。像这样:
demo.launch(share=True)
会自动生成分享链接,是公网链接,默认3天有效期
**这会生成一个公共的、可共享的链接,您可以将其发送给任何人!当您发送此链接时,另一端的用户可以在他们的浏览器中试用该模型。因为处理发生在您的设备上(只要您的设备保持开启状态!),您不必担心任何打包任何依赖项。分享链接通常看起来像这样: **XXXXX.gradio.app。虽然链接是通过 Gradio URL 提供的,但我们只是您本地服务器的代理,不会存储通过您的应用发送的任何数据。
但是请记住,这些链接是可公开访问的,这意味着任何人都可以使用您的模型进行预测!因此,请确保不要通过您编写的函数暴露任何敏感信息,或让您的设备发生任何重大更改。如果您设置share=False(默认设置,colab notebooks 除外),则只会创建一个本地链接,该链接可以通过 端口转发 与特定用户共享。

共享链接在 72 小时后过期。
2.在 HF Spaces 上托管
如果您想在互联网上拥有指向您的 Gradio 演示的永久链接,请使用 Hugging Face Spaces。Hugging Face Spaces提供了永久免费托管机器学习模型的基础设施!
您可以拖放一个包含您的 Gradio 模型和所有相关文件的文件夹,或者您可以将 Spaces 指向您的 Git 存储库,Spaces 将从那里拉取 Gradio 应用程序。有关详细信息,请参阅本指南如何在 Hugging Face Spaces 上主持。
3.嵌入托管空间
在 Hugging Face Spaces(或您自己的服务器)上托管您的应用程序后,您可能希望将演示嵌入其他网站,例如您的博客或您的作品集。嵌入交互式演示允许人们试用您构建的机器学习模型,而无需下载或安装任何东编程西——就在他们的浏览器中!最好的部分是您甚至可以在静态网站(例如 github 页面)中嵌入交互式演示。
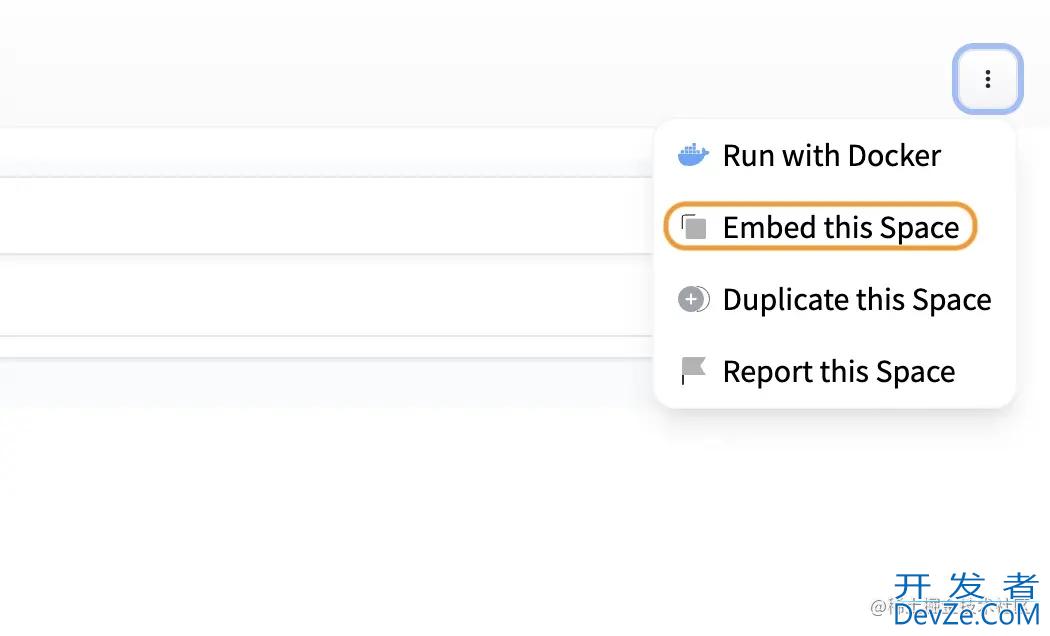
有两种方法可以嵌入您的 Gradio 演示。您可以直接在“拥抱面部空间”页面上的“嵌入此空间”下拉选php项中找到这两个选项的快速链接:

4.嵌入 Web 组件
Web 组件通常为用户提供比 IFrame 更好的体验。Web 组件延迟加载,这意味着它们开发者_Python入门不会减慢您网站的加载时间,并且它们会根据 Gradio 应用程序的大小自动调整高度。
嵌入 Web 组件:
通过在您的站点中添加以下脚本,将 gradio js 库导入到您的站点中(将 URL 中的 3.24.1 替换为您正在使用的 Gradio 库版本)。
<script type="module" http://www.devze.comsrc="https://gradio.s3-us-west-2.amazonaws.com/3.24.1/gradio.js"> </script>
添加
<gradio-app src="https://$your_space_host.hf.space"></gradio-app>
您要放置应用程序的元素。将该属性设置src=为您空间的嵌入 URL,您可以在“嵌入此空间”按钮中找到它。例如:
<gradio-app src="https://abidlabs-pytorch-image-classifier.hf.space"></gradio-app>
您可以在 Gradio 登录页面上查看 Web 组件外观示例。
您还可以使用传递给标记的属性自定义 Web 组件的外观和行为<gradio-app>:
src:正如我们所见,src属性链接到您想要嵌入的托管 Gradio 演示的 URLspace:如果您的 Gradio 演示托管在 Hugging Face Space 上,则为可选的速记。接受一个username/space_name而不是完整的 URL。例子:gradio/Echocardiogram-Segmentation。如果提供了此属性属性,则src不需要提供。control_page_title: 一个布尔值,指定页面的 html 标题是否应设置为 Gradio 应用程序的标题(默认情况下"false")initial_height:加载 Gradio 应用程序时 Web 组件的初始高度(默认情况下"300px")。请注意,最终高度是根据 Gradio 应用程序的大小设置的。container:是否显示边框和有关托管空间的信息(默认情况下"true")info:是否仅显示有关空间在嵌入式应用程序下托管位置的信息(默认情况下"true")autoscroll:预测完成后是否自动滚动到输出(默认情况下"falsjse")eager:是否在页面加载后立即加载 Gradio 应用程序(默认情况下"false")
下面是一个示例,说明如何使用这些属性创建一个不延迟加载且初始高度为 0px 的 Gradio 应用程序。
<gradio-app space="gradio/Echocardiogram-Segmentation" eager="true" initial_height="0px"></gradio-app>
注意:虽然 Gradio 的 css 永远不会影响嵌入页面,但嵌入页面会影响嵌入的 Gradio 应用程序的样式。确保父页面中的任何 CSS 都不会过于通用,以至于它也可以应用于嵌入式 Gradio 应用程序并导致样式中断。诸如header { ... }和 之类的元素选择器footer { ... }最有可能导致问题。
以上就是Gradio机器学习模编程客栈型快速部署工具应用分享前篇的详细内容,更多关于Gradio部署应用分享的资料请关注我们其它相关文章!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论