目录
- 一.速识概念:
- 二.八大生命周期钩子函数:
- 三.结合代码了解:
- 1. beforeCreate:
- 2.created:
- 3.beforeMount:
- 4.mounted:
- 5.beforeUpdate:
- 6.updated:
- 7.beforeDestroy:
- 8.destroyed:
一.速识概念:
我们把一个对象从生成(new)到被销毁(destory)的过程,称为生命周期。而生命周期函数,就是在某个时刻会自动执行的函数。
按照官方的原话,就是每个 vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。 简单来说就是每个Vue实例在被创建时都要经过一系列的初始化过程:创建实例,装载模板,渲染模板等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数) 。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。二.八大生命周期钩子函数:
| 函数 | 调用时间 |
| beforeCreate | vue实例初始化之前调用 |
| created | vue实例初始化之后调用 |
| beforeMount | 挂载到DOM树之前调用 |
| mounted | 挂载到DOM树之后调用 |
| beforeUpdate | 数据更新之前调用 |
| updated | 数据更新之后调用 |
| beforeDestroy | vue实例销毁之前调用 |
| destroyed | vue实例销毁之后调用 |
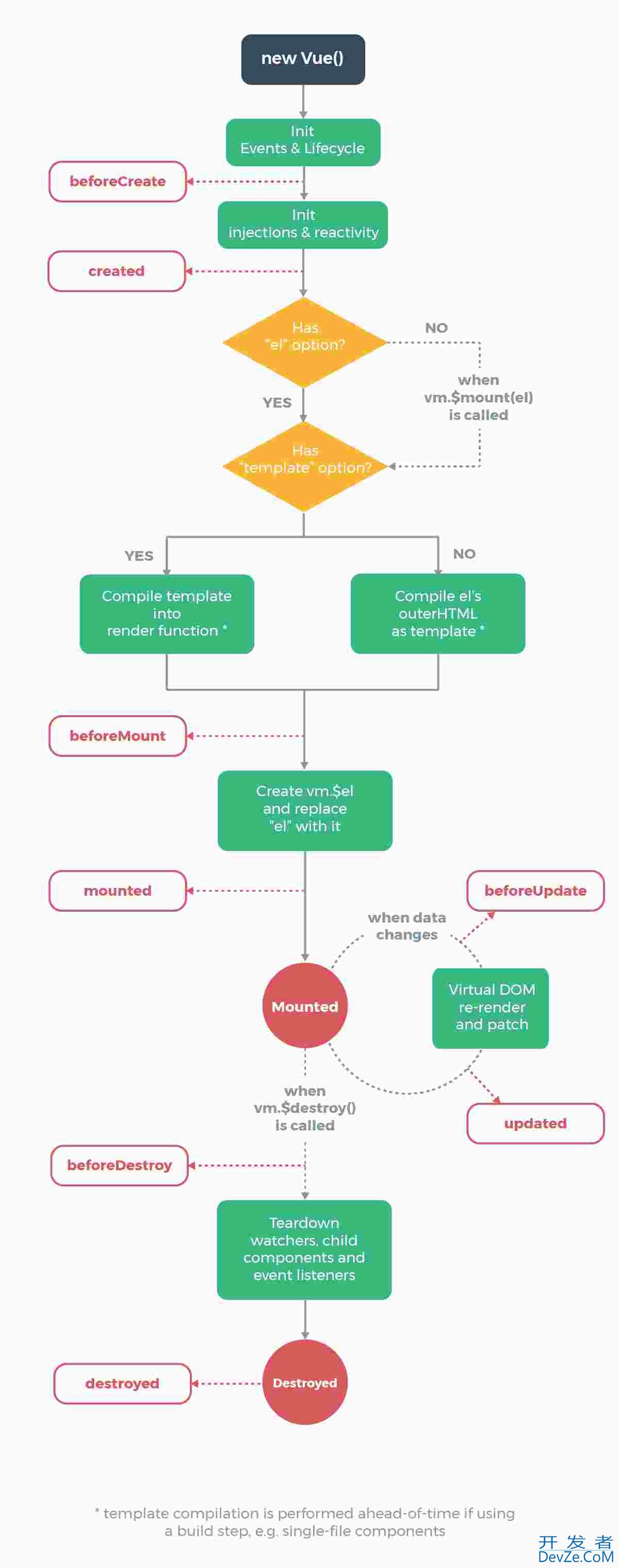
下面是官方文档里的生命周期图,英语好的同学可以看看:

三.结合代码了解:
先看案例基本代码如下,后面通过如下代码步骤演示一个对象从生成到被销毁的过程各阶段执行的生命周期函数。注意show函数的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{information}}
</div>
<script type="text/Javascript">
//创建vue实例
var vm = new Vue({
el: '#app',
data: {
information: '北极光之夜。'
}
})
// 各个生命周期函数通过调用下面这个函数了解其所处的生命阶段
function show(inf,obj){
console.log(inf);
console.log("------------------------------------------");
console.log('获取vue实例data里的数据:');
console.log(obj.information);
console.log("------------------------------------------");
console.log('挂载的对象,就是DOM:');
console.log(obj.$el);
console.log("------------------------------------------");
console.log('页面上已经挂载的DOM:');
console.log(document.http://www.devze.comgetElementById('app').innerHTML);
}
</script>
1. beforeCreate:
这个阶段vue实例刚刚在内存中创建,此时data和methods这些都没初始化好。
在案例中添加beforeCreate钩子函数: var vm = new Vue({
el: '#app',
www.devze.com data: {
information: '北极光之夜。'
},
beforeCreate: function(){
// 传入该阶段简介与this,this就是该阶段的vue实例
show('vue实例初始化之前',this);
}
})
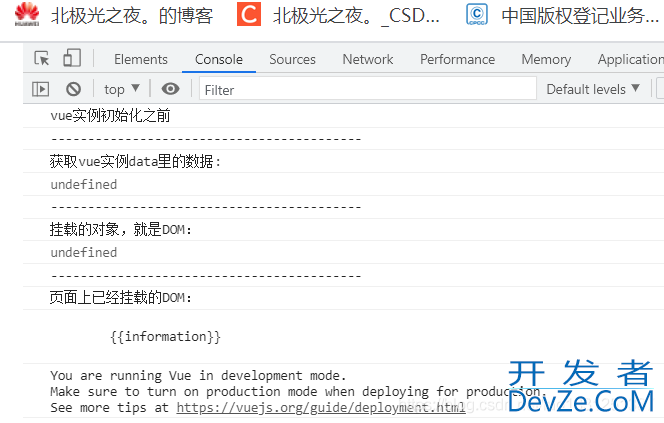
看运行结果:

可以看到,此时vue实例刚刚在内存中创建,其它什么都undefined。
2.created:
这个阶段vue实例在内存中已经创建好了,data和methods也能够获取到了,但是模板还没编译。
在案例中添加created钩子函数: var vm = new Vue({
el: '#app',
data: {
www.devze.com information: '北极光之夜。'
},
created: function(){
show('编程vue实例初始化之后',this);
编程 }
})
看结果:

看到没,已经知道data里的数据了。其它的话都没。
3.beforeMount:
这个阶段完成了模板的编译,但是还没挂载到页面上。
在案例中添加钩子函数: var vm = new Vue({
el: '#app',
data: {
information: '北极光之夜。'
},
beforeMount: function(){
show('挂载之前',this);
}
})
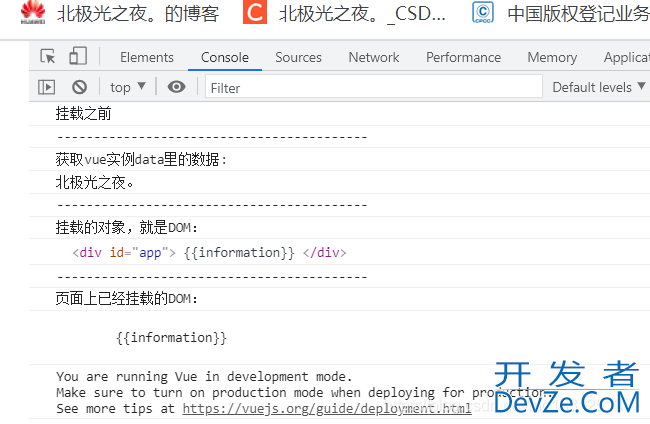
看结果:

看到没,要挂载的对象都编译好了,但是页面的DOM树还没挂上去,这个阶段页面还没能显示出来。
4.mounted:
这个阶段,模板编译好了,也挂载到页面中了,页面也可以显示了。
在案例中添加钩子函数: var vm = new Vue({
el: '#app',
data: {
information: '北极光之夜。'
开发者_Go教程},
mounted: function(){
show('挂载之后',this);
}
})
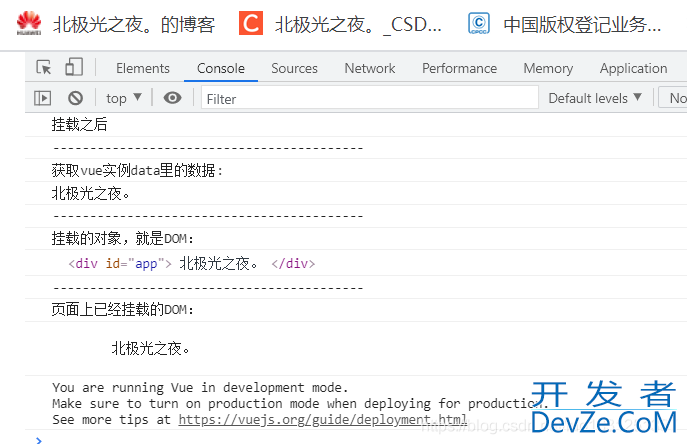
看结果:

5.beforeUpdate:
转态更新之前执行此函数,此时data中数据的状态值已经更新为最新的,但是页面上显示的数据还是最原始的,还没有重新开始渲染DOM树。
先改变data里数据:
vm.information = '南极光之夜';
在案例中添加钩子函数:
var vm = new Vue({
el: '#app',
data: {
information: '北极光之夜。'
},
beforeUpdate: function(){
show('更新之前',this);
}
})
看结果:

看到没,vue实例里的数据已经变成了南极光之夜。但是此阶段页面DOM节点上显示的还是初始的数据北极光之夜。
6.updated:
这个阶段是转态更新完成后执行此函数,此时data中数据的状态值是最新的,而且页面上显示的数据也是最新的,DOM节点已经被重新渲染了。
在案例中添加钩子函数:
var vm = new Vue({
el: '#app',
data: {
information: '北极光之夜。'
},
updated: function(){
show('更新之后',this);
}
})
看运行结果:

更新了,全都更新了~
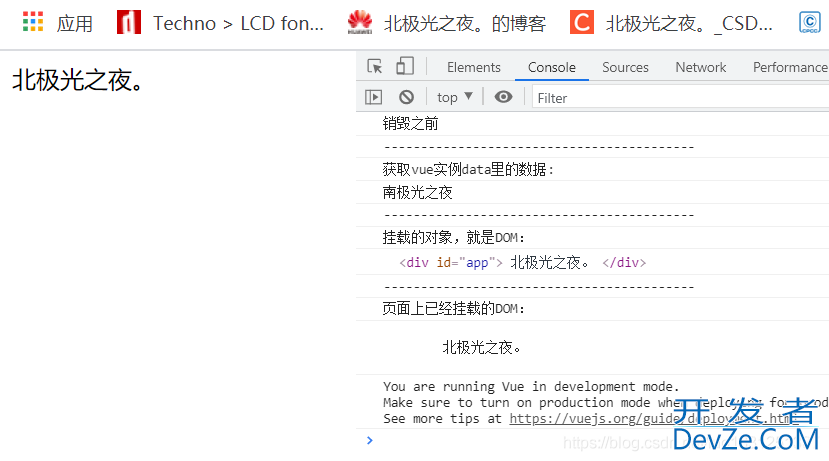
7.beforeDestroy:
beforeDestroy阶段处于vue实例被销毁之前,当然,这个阶段vue实例还能用。
销毁Vue实例:
vm.$destroy();
在案例中添加钩子函数:
var vm = new Vue({
el: '#app',
data: {
information: '北极光之夜。'
},
beforeDestroy: function() {
show('销毁之前',this);
}
})
看效果:

8.destroyed:
这个阶段在vue实例销毁后调用,此时所有实例指示的所有东西都会解除绑定,事件监听器也都移除,子实例也被销毁。
在案例中添加钩子函数:
var vm = new Vue({
el: '#app',
data: {
information: '北极光之夜。'
},
destroyed: function() {
show('销毁之后',this);
}
})
看结果:

到此这篇关于一文搞懂Vue八大生命周期钩子函数的文章就介绍到这了,更多相关Vue八大生命周期钩子函数内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论