目录
- 项目场景
- 问题描述
- 原因分析
- 解决方案
- 总结
项目场景
使用90版本之后的谷歌浏览器,在部署前端项目后, 调用后端接口出现 strict-origin-when-cross-origin, 并且静态资源被拦截的情况
问题描述
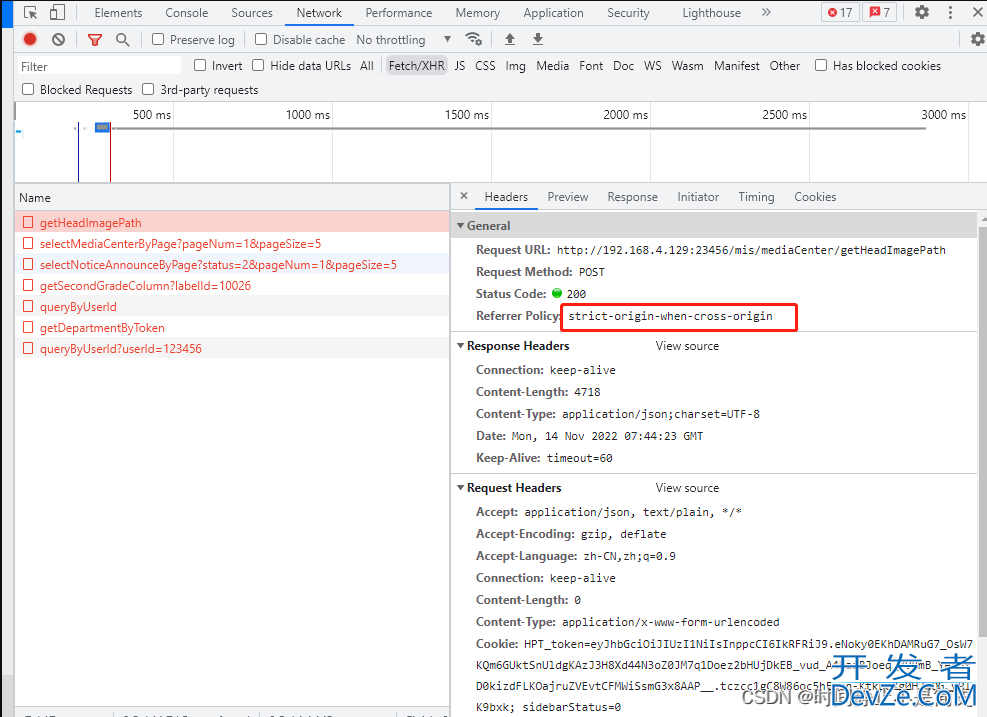
使用90版本之后的谷歌浏览器, 在部署前端项目后, 访问前端页面调用后端接口出现 strict-origin-when-cross-origin.
接口返回200, 但是没有响应结果, 如下图所示

原因分析
Chrome 计划在85版开始 将其切换默认策略 no-rjavascripteferrer-when-downgrade 更换到 strict-origin-when-cross-origin. strict-origin-when-cross-origin对于同源的请求,会发送完整的URL作为引用地址;在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS);在降级的情况下不发送此首部 (HTTPS->HTTP).
解决方案
后端程序配置全局跨域访问配置
import org.springframework.context.annotation.Configuration; import org.springframework.web.编程客栈servlet.cowww.devze.comnfig.annotation.CorsRegistry; import org.spring开发者_Go教程framework.web.servlet.config.annotation.WebMvcConfigurer; /** * @author * * 跨域访问配置 */ @Configuration public class WebMvcConfig implements http://www.devze.comWebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins编程("*") .allowCredentials(true) .allowedMethods("GET", "POST", "DELETE", "PUT") .maxAge(3600); } }
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论