wpF 实现蒙板控件
- 框架使用
.NET40; Visual Studio 2022;- 使用方式需引入命名空间后
wd:Mask.IsMask="true",即可显示蒙板。 - 显示蒙板内容需
wd:Mask.Child进行复赋值。
实现代码
1)创建装饰 AdornerContainer 代码如下:
usingSystem.Windows;
usingSystem.Windows.Documents;
usingSystem.Windows.Media;
namespaceWPFDevelopers.Utilities
{
publicclassAdornerContainer:Adorner
{
privateUIElement_child;
publicAdornerContainer(UIElementadornedElement):base(adornedElement)
{
}
publicUIElementChild
{
get=>_child;
set
{
if(value==null)
{
RemoveVisualChild(_child);
_child=value;
return;
}
AddVisualChild(value);
_child=value;
}
}
protectedoverrideintVisualChildrenCount
{
get
{
return_child!=null?1:0;
}
}
protectedoverrideSizeArrangeOverride(SizefinalSizjse)
{
_child?.Arrange(newRect(finalSize));
returnfinalSize;
}
protectedoverrideVisualGetVisualChild(intindex)
{
if(index==0&&_child!=null)return_child;
returnbase.GetVisualChild(index);
}
}
}
2)创建蒙板控件 MaskControl 代码如下:
usingSystem.Windows;
usingSystem.Windows.Controls;
usingSystem.Windows.Media;
namespaceWPFDevelopers.Controls
{
publicclassMaskControl:ContentControl
{
privatereadonlyVisualvisual;
publicstaticreadonlyDependencyPropertyCornerRadiusProperty=
DependencyProperty.Register("CornerRadius",typeof(CornerRadius),typeof(MaskControl),
newPropertyMetadata(newCornerRadius(0)));
publicMaskControl(Visual_visual)
{
visual=_visual;
}
publicCornerRadiusCornerRadius
{
get=>(CornerRadius)GetValue(CornerRadiusProperty);
set=>SetValue(CornerRadiusProperty,value);
}
}
}
3)创建 Mask 继承 Control 增加附加属性 IsMask 代码如下:
True则动态添加装饰器AdornerContainer并将MaskCon编程客栈trol添加到AdornerContainer.Child中。False则移除装饰器。
usingSystem;
usingSystem.Windows;
usingSystem.Windows.Controls;
usingSystem.Windows.Documents;
usingWPFDevelopers.Helpers;
usingWPFDevelopers.Utilities;
namespaceWPFDevelopers.Controls
{
publicclassMask:Control
{
publicobjectChild
{
get{return(object)GetValue(ChildProperty);}
set{SetValue(ChildProperty,value);}
}
publicstaticreadonlyDependencyPropertyChildProperty=
DependencyProperty.Register("Child",typeof(object),typeof(Mask),newPropertyMetadata(null));
publicstaticobjectGetChild(UIElementelement)
{
if(element==null){thrownewArgumentNullException("element");}
return(object)element.GetValue(ChildProperty);
}
publicstaticvoidSetChild(UIElementelement,objectchild)
{
if(element==null){thrownewArgumentNullException("element");}
element.SetValue(ChildProperty,child);
}
publicstaticreadonlyDependencyPropertyIsMaskProperty=
DependencyProperty.RegisterAttached("IsMask",typeof(bool),typeof(Mask),
newPropertyMetadata(false,OnIsMaskChanged));
privatestaticvoidOnIsMaskChanged(DependencyObjectd,DependencyPropertyChangedEventArgse)
{
PropertyChanged(d,e);
}
staticvoidPropertyChanged(DependencyObjectd,DependencyPropertyChangedEventArgse)
{
if(e.NewValueisboolisMask&&disFrameworkElementparent)
{
if(isMask)
{
if(!parent.IsLoaded)
parent.Loaded+=Parent_Loaded;
else
CreateMask(parent);
}
else
{
parent.Loaded-=Parent_Loaded;
CreateMask(parent,true);
}
}
}
privatestaticvoidParent_Loaded(objectsender,RoutedEventArgse)
{
if(senderisUIElementelement)
CreateMask(element);
}
staticvoidCreateMask(UIElementuIElement,boolisRemove=false)
{
var_layer=AdornerLayer.GetAdornerLayer(uIElement);
if(_layer==null)return;
if(isRemove&&uIElement!=null)
{
vuOAyOZaradorners=_layer.GetAdorners(uIElement);
if(adorners!=null)
{
foreach(variteminadorners)
{
if(itemisAdornerContainercontainer)
{
_layer.Remove(container);
}
}
}
return;
}
var_adornerContainer=newAdornerContainer(uIElement);
varvalue=Mask.GetChild(uIElement);
_adornerContainer.Child=newMaskControl(uIElement){Content=value};
_layer.Add(_adornerContainer);
}
publicstaticboolGetIsMask(DependencyObjectobj)
{
return(bool)obj.GetValue开发者_JAVA开发(IsMaskProperty);
}
publicstaticvoidSetIsMask(DependencyObjectobj,boolvalue)
{
obj.SetValue(IsMaskProperty,value);
}
}
}
4)创建 Mask.xaml 代码如下:
<ResourceDictionaryXMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:WPFDevelopers.Controls">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionarySource="Basic/ControlBasic.xaml"/>
</ResourceDictionary.MergedDictionaries>
<StyleTargetType="{x:Typecontrols:MaskControl}"BasedOn="{StaticResourceControlBasicStyle}">
<SetterProperty="HorizontalContentAlignment"Value="Center"/>
<SetterProperty="VerticalContentAlignment"Value="Center"/>
<SetterProperty="Background"Value="{DynamicResourcePrimaryTextSolidColorB编程客栈rush}"/>
<SetterProperty="Template">
<Setter.Value>
<ControlTemplateTargetType="{x:Typecontrols:MaskControl}">
<controls:SmallPanel>
<Borderx:Name="PART_Border"
BorderBrush="{TemplateBindingBorderBrush}"
BorderThickness="{TemplateBindingBorder编程Thickness}"
Background="{TemplateBindingBackground}"
Height="{TemplateBindingHeight}"
Width="{TemplateBindingHeight}"
CornerRadius="{TemplateBindingCornerRadius}"
Opacity=".7"/>
<ContentPresenterMargin="{TemplateBindingPadding}"
VerticalAlignment="{TemplateBindingVerticalContentAlignment}"
HorizontalAlignment="{TemplateBindingHorizontalContentAlignment}"/>
</controls:SmallPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
5)创建 MaskExample.xaml 实例代码如下:
<UserControlx:Class="WPFDevelopers.Samples.ExampleViews.MaskExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:wd="https://github.com/WPFDevelopersOrg/WPFDevelopers"
xmlns:controls="clr-namespace:WPFDevelopers.Samples.Controls"
xmlns:local="clr-namespace:WPFDevelopers.Samples.ExampleViews"
mc:Ignorable="d"
d:DesignHeight="450"d:DesignWidth="800">
<GridMargin="10">
<StackPanel>
<ToggleButtonName="ToggleButtonMask"/>
<BorderBackground="LawnGreen"Height="200"
wd:Mask.IsMask="{BindingElementName=ToggleButtonMask,Path=IsChecked}"
Margin="10">
<wd:Mask.Child>
<Border>
<TextBoxwd:ElementHelper.IsWatermark="True"
wd:ElementHelper.Watermark="我是蒙板输入框"/>
</Border>
</wd:Mask.Child>
<ButtonContent="Mask"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Border>
</StackPanel>
</Grid>
</UserControl>
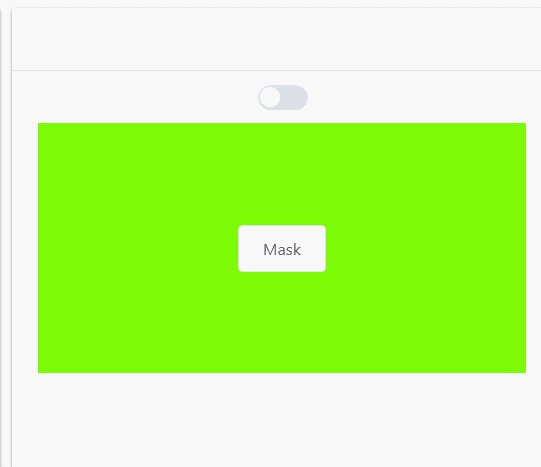
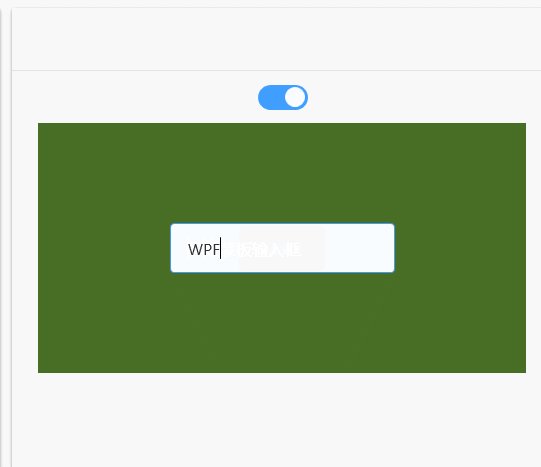
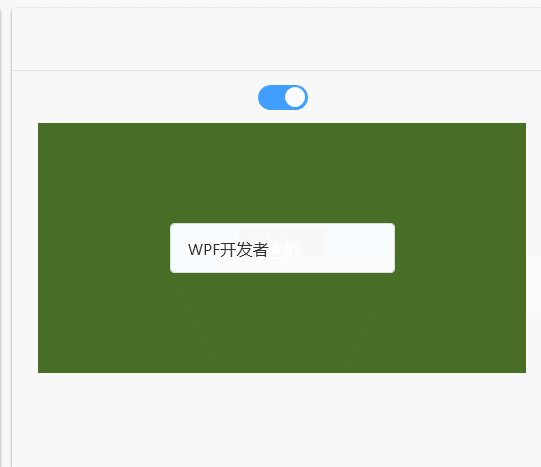
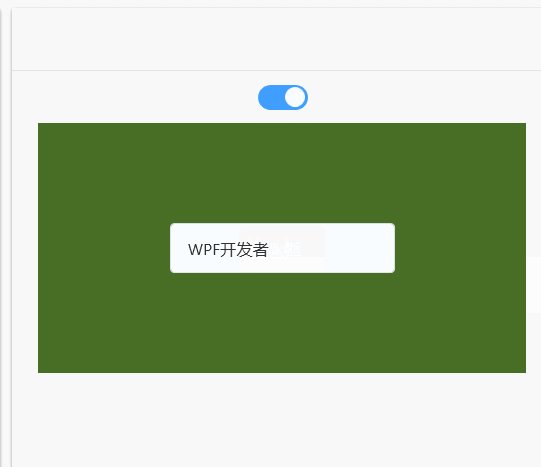
效果图

以上就是基于WPF实现蒙板控件的示例代码的详细内容,更多关于WPF蒙板控件的资料请关注我们其它相关文章!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论