目录
- 1.Jinja2
- 1.简介
- 2.Jinja2模板
- 2.模板渲染
- app.py
- templates/index.html
- templates/blog_detail.html
- 效果
- 3.模板访问对象属性
- app.py
- templates/index.html
- 效果
1.Jinja2
1.简介
Jinja2是python下一个被广泛应用的模版引擎,他的设计思想来源于Django的模板引擎,并扩展了其语法和一系列强大的功能。其中最显著的一个是增加了沙箱执行功能和可选的自动转义功能,这对大多应用的安全性来说是非常重要的。
2.Jinja2模板
Jinja 模板只是一个文本文件,可以 基于模板生成任何基于文本的格式(HTML、XML、CSV、LaTeX 等),一般用在前端的项目中,渲染 HTML 文件。
作为网络工程师,可以将其用来批量生成网络设备的配置或者其他需要批量生成文本的场景中。
模板包含变量或表达式,这两者在模板求值的时候会被替换为值。模板中还有标签,控制模板的逻辑。模板语法的大量灵感来自于 Django 和 Python 。
2.模板渲染
- 创建和渲染模板的最基本方法是通过
Template,通过创建一个Template的实例Flask提供的 - render_template 函数封装了Jinja2模板引擎
- render_template 函数的第一个参数是模板的文件名,后面的参数都是键值对,表示向模板中传递的参数值
app.py
# render_template 渲染模板
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def hello_world(): # put application's code here
return render_template("index.html")
@app.route("/blog/<blog_id>")
def blog_detail(blog_id):
return render_template("blog_detail.html",blog_id=blog_id,username="小程")
if __name__ == '__main__':
app.run()
templates/index.html
<!DOCTYPE OveRQdTwlrhtml>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>小程困了</h1>
</body>
</html>
templates/blog_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
&phplt;title>博客详情</title>
</head>
<body>
<p>您的用户名是:{{ username }}</p>
<h1>您访问的博客详情是:{{ blog_id }}</h1>
</body>
</html>
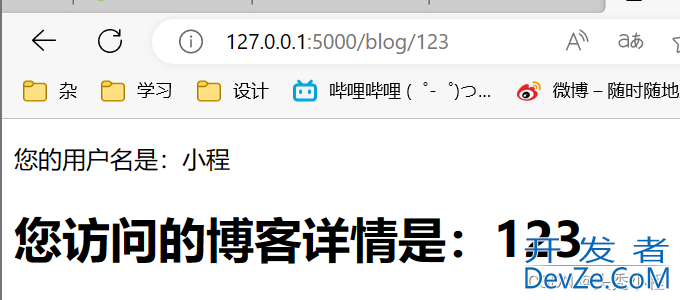
效果


3.模板访问对象属性
app.py
# render_template 渲染模板
from flask import Flask, render_template
app = Flask(__name__)
class User:
def __init__(self, username, email):
self.username = username
self.email = email
@app.route('/')
def hello_world(): # put application's code here
user = User(username="小程", email="xxx@qq.com")
person = {
"username": "张三",
"email": "zhangsan@qq.com"
}
return render_template("index.html编程", user=user, person=person)
@app.route("/blog/<blog_id>")
def blog_detail(blog_id):
return render_template("blog_detail.html", blog_id=blog_id, username="小程")
if __name__ == '__main__':
app.run()
templates/index.html
<!DOCTYPE html>
<html lanwww.devze.comg="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>小程困了</h1>
<div>{{ user.username }} / {{ user.email开发者_JAVA教程 }}</div>
<div>{{ person['username'] }} / {{ person.email }}</div>
</body>
</html>
效果

到此这篇关于Jinja2实现模板渲染与访问对象属性流程详解的文章就介绍到这了,更javascript多相关Jinja2模板渲染内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论