目录
- 前言
- 基础概念
- 半角和全角
- 空格
- 其它
前言
其实很多人都会碰到文本不对齐,文字不对齐的情况,但是只要不明显被提出,一般都会置之不理。我关注这个问题是因为有个老哥问我倒计时的时候,10以上和10以下会出现宽度变化,因为2位数变1位数确实会变化很大,有的人会说1位数的时候前面补零,这也是一个方法,还有人说,你设置控件的宽度固定不就行了吗?其实还真不好,即便你宽度固定,你的文字内容也是会变的。
所以我就去想这个问题,虽然不是一个什么大问题,但当你去探究,确实能收获一些不一样的东西。
基础概念
首先回顾一些基础的东西。
1字节是8位,所以1字节能有256种组合,说到这个,就能联系出ASCII码,ASCII码都熟吧,就是数字和字母啊这些。然后ASCII码的定义的符号,是没有到256的,这个也很容易理解,去看看ASCII码的表就知道了。所以,ASCII码中的符号,都能用1个字节表示。
但是你的汉字是没办法用256表示的,我们中华文化博大精深php,不是区区256能容纳得下的。所以汉字得用2个字节表示,甚至3个字节表示。然后emoji好像是要占3个字节还是4个字节得,这个我记得不太清了。而且不同的编码占的也不同。
回顾一下这些内容主要是为了找找感觉。
半角和全角
这个相信大家也有点了解,我们平时用输入法的时候就能进行半角全角的切换。
简单来说,全角em是指一个js字符占用两个标准字符位置,半角en是指一个字符占用一个标准字符的位置。注意这里说的是占多少的位置,和上面提的字节没关系,不是说你2个字节就占2个位置,1个字节只占一个位置。
但是一般半角和圆角都是针对ASCII码里面的符号的(这个我没找到相应的概念,我是根据现象推导的)
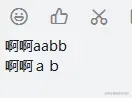
所以先来看看直接设置半角和全角的效果

上面是半角,下面是全角,能明显看出来,中文的半角和全角都是占了两个标准字符的位置,而ASCII码中的符号,在半角的情况下是占一个,在全角的情况下是占两个。
汉字是这样,但是我在找资料的时候看到一个挺有意思的场景。就是日文,因为编码方式,会出现部分日文的半角效果和全角效果是不同的。可以参考这个老哥写的 https://www.开发者_Go入门jb51.net/article/276739.htm ,用的是JIS C 6220这种编码方式。
那说到这里,其实你就已经有一个概念了,数字中,每个数字在半角情况下都是占一个字符(我这里说占一个坑位可能会更好理解),默认变量输出都是半角,那两位数,就占两个坑位。所以要让1位数的显示和两位数的相同,让1位数占两个坑位不就行了吗,把1位数转成全角就行了。

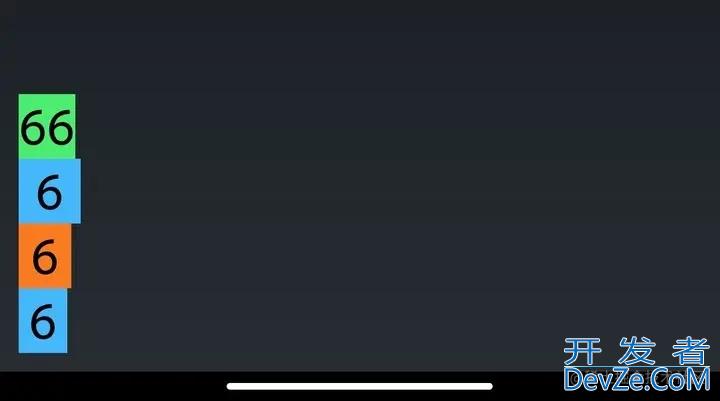
看我这的效果,蓝色的区域就是全角的效果,看得出是比之前好过一些,但也没办法完全等于两个半角数字的宽度,还是差了点意思。
空格
除了用半角全角的思路去处理,还有办法吗?当然有了,发挥想象力想想,要实现1位数和2位数对齐,我可以给1位数的两边加编程客栈上空格,不就行了吗,所以这空格也是有讲究滴。
我们可以来看看Unicode中有哪些空格(只列举部分):
- U+0020:ASCII空格
- U+00A0:不间断空格
- U+2002:EN空格
- U+2003:EM空格
- U+2004:⅓EM空格
- U+2005:¼EM空格
- U+2006:⅙EM空格
- U+2007js:数字空格
- U+2009:窄空格
- U+3000:文字空格
如果先了解了半角你就知道什么是en,什么是em,看这些的时候也会更有感觉。那这么多空格,我怎么知道哪个合适?那合不合适,试试不就知道了吗,这不就和谈女朋友一样,去试试嘛

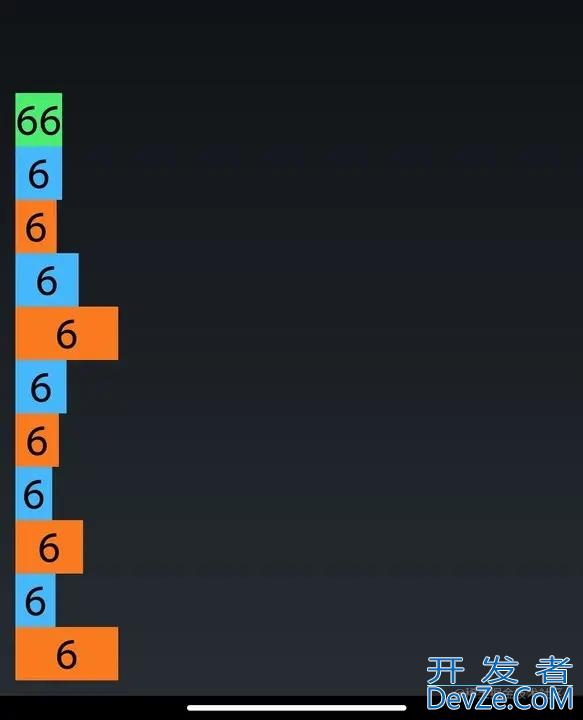
首先看到ASCII空格是合适的,会不会有人看到这里有答案就跑了 ,然后还有几个看着也相近,我们可以单独拿出来比一下。U+2004、U+2005和U+2009

发现都不合适,那这个代码具体要怎么加呢,其实也很简单,直接写\u0020就行,比如我这里的布局就是这样
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/blue"
android:textColor="#000000"
android:text="\u00206\u0020"
android:textSize="26sp"
/>
其它
上面都是通过编码的方向去解决这个问题,那还有其它方式吗?当然又有,其实一开始就有人想说了,用几个textview去拼接,然后设置数字的textview固定宽度并且内容居中。
这当然可以。比如“倒计时30秒”这段文字,拆成3个textview,让第二个textview固定宽度并且内容居中,也能实现这个效果,但是这实现方式也太......,所以需要去探索js不同的方式去处理。
那绘制可以吗,我不用textview,我自定义一个view然后画上去,我自己画的话能很好把控各种细节的处理。我倒是觉得这是一个好的主意。这是通过绘制的方式去解决这个问题。
所以从这里可以看出,其实解决这个问题的方式有很多,可以从不同的角度去处理。
以上就是Android开发解决字符对齐问题方法的详细内容,更多关于Android开发字符对齐的资料请关注我们其它相关文章!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论