目录
- C#不同窗体之间传递参数
- 1.父窗口向子窗口传递参数
- 2.子窗口向父窗口传递参数
- 3.代码说明
- C#子窗体与父窗体之间的参数传输
- 1.子窗体传父窗体
- 2.父窗体传子窗体
- 总结
C#不同窗体之间传递参数
最近导师安排C#写桌面GIS开发。碰到诸多问题。无奈不是计算机出身的我早就把编程基础还给老师了。
开发过程属于敲代码两分钟翻博客两小时的状态,这边将自己的问题及解决方案总结。
主要两个内容:
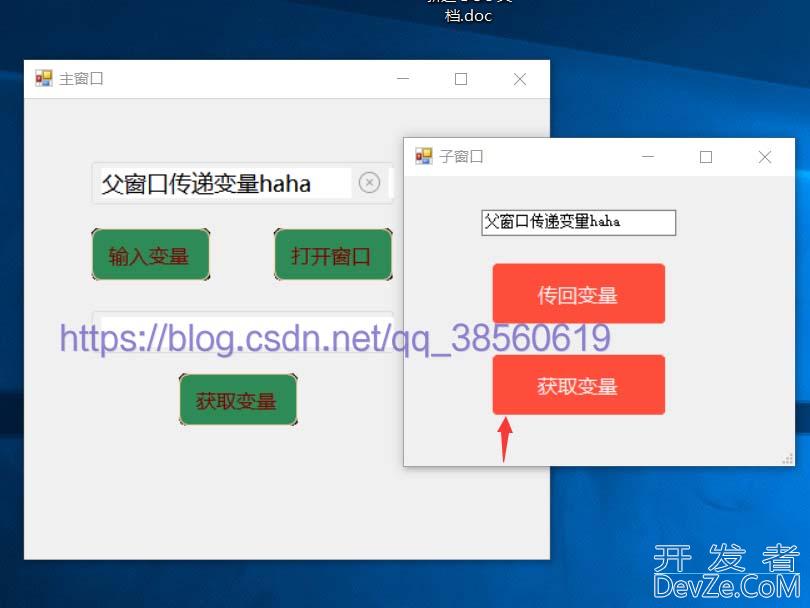
①父窗口给子窗口传递参数,
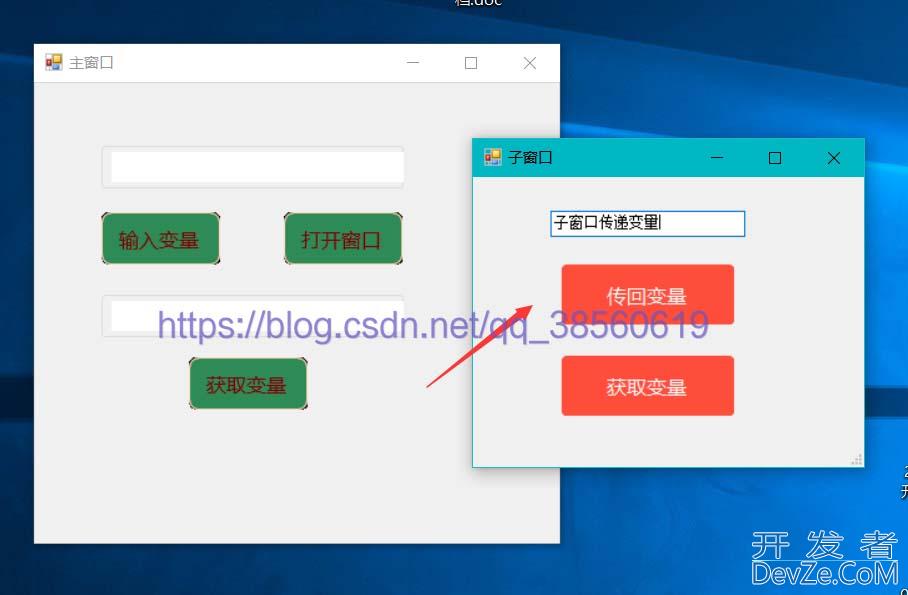
②子窗口给父窗口传递参数。
1.父窗口向子窗口传递参数
这个就比较简单了,级别高一点访问也轻松一点。具体的原理我就不讲了(感觉说不清楚OJ2…),总之使用类的私有变量然后父窗口赋值就可以了。
父窗口(mainForm)代码:
namespace demo_Params
{
public partial class mainForm : Form
{
public mainForm()
{
InitializeComponent();
}
//传递变量到子窗口
private void btn_Input_BtnClick(object sender, EventArgs e)
{
childForm childForm = new childForm();//childForm为新建窗口类
childForm.str = this.tb_MainFormIn.InputText ;//str为子类的公有变量
if (childForm.ShowDialog() == DialogResult.OK) return;
}
}
}
子窗口(childForm)代码:
namespace demo_Params
{
publicjavascript partial class childForm : Form
{
public childForm()
{
InitializeComponent();
}
//私有变量和赋值,value值在父窗口传递
private string w_str;
public string str
{
set
{
w_str = value;
}
}
//显示父窗口的变量到文本框
private void btn_getPara_BtnClick(object sender, EventArgs e)
{
this.tb_childFormIn.Text = w_str;
}
}
}

2.子窗口向父窗口传递参数
这个就比较麻烦了,看了很多,自己用起来感觉不错的是通过委托事件和事件触发执行函数来解决参数的传递和接受。道理就不说了,直接COPY用起来。
父窗口(mainForm)代码:
namespace demo_Params
{
public partial class mainForm : Form
{
public mainForm()
{
InitializeComponent();
}
//接受参数初始化
string str = "";
//打开子窗口childForm
private void btn_openWin_BtnClick(object sender, EventArgs e)
{
childForm childForm = new childForm();
childForm.getParam += new backParam(fun_GetChildParam);//绑定事件
if (childForm.ShowDialog() == DialogResult.OK) return;
}
//委托事件执行方法
void fun_GetChildParam(string w_childpara)
{
str = w_childpara;
}
//显示参数到文本框,看看参数能不能调用
private void btn_Output_BtnClick(object sejavascriptnder, EventArgs e)
{
tb_MainFormOut.InputText = str;
}
python }
}
子窗口(childForm)代码:
namespace demo_Params
{
public delegate void backParam(string str);//声明委托
public partial class childForm : Form
{
public childForm()
{
InitializeComponent();
}
public event backParam getParam;//委托事件,接受一个string变量
//传回变量 关闭窗口
private void btn_childFormBack_BtnClick(object sender, EventArgs e)
{
getParam(this.tb_childFormIn.Text);//将变量委托
this.DialogResult = DialogResult.OK;
}
}
}


3.代码说明
两种传递参数的情况,我写在了一个程序里面。整理时为了区分,有所删改。(子传父代码块内不含父传子内容)
直接复制代码至wpF项目中,应该不能运行。 使用了第三方控件,部分控件属性、事件命名不同。大家如要复现使用TextBox和Button即可。
C#子窗体与父窗体之间的参数传输
最近在做项目时涉及到了子窗体与父窗体之间的参数传输问题,通过查阅与学习总结了一种方法。
1.子窗体传父窗体
Form1为主窗体,Form2为子窗体。
实现:在Form1上添加一个button1,点击button1后显示Form2,再点击Form2的button1 在button1_Click事件中通过thhttp://www.devze.comis.Owner将Form2的textBox2的值设置给Form1的textBox1(也可以将Form2中的某个值传给Form1,然后在Form1进行后续的处理,将示例代码修改一下即可)
示例代码:
//Form1上的代码(主窗体)
public partial class Form1 : Form
{
public MainForm()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
//显示Form2
Form2 childForm = new Form2();
childForm.Show();
//定义Form2的“爸爸”为Form1
calForm.Owner = this;
或者
//Form2 childForm = new Form2();
//childForm.Show(this);
}
}
//Form2上的代码(子窗体)
public partial class Form2 : Form
{
public CalibrationForm()
{
InitializeComponent();
}
private void button_Click(object sender, EventArgs e)
{
MainForm mForm = (MainForm)this.Owner;
//注意 如果textBox1是放在panel1中的 则先找panel1 再找textBox1
((TextBox)mForm.Controls["textBox1"]).Text = this.textBox2.Text;
//也可直接将控件的属性Modifiers修改为public 然后直接调用
mForm.textBox1.Text = this.textBox2.Text;
}
}
2.父窗体传子窗体
Form1为主窗体,Form2为子窗体。
实现:在Form1上添加一个button1,点击button1后显示Form2,然后点击Form2的button1显示Form1中的某个参数。(用构造函数来实例化Form2窗体,然后把Form1的this指针传进去,这样就可以在Form2中调用Form1的参数(此参数必须是public属性的))
示例代码:
//Form1上的代码(主窗体)
public partial class Form1 : Form
{
public MainForm()
{
InitadMoUEdJIOializeComponent();
}
public string str = "你好!";
private void button1_Click(object sender, EventArgs e)
{
//实例化子窗体,并将父窗体的指针this传入
Form2 childForm = new Form2(this);
childForm.Show();
}
}
//Form2上的代码(子窗体)
public partial class Form2 : Form
{
public CalibrationForm()
{
InitializeComponent();
}
private Form1 frmMain;
public Form2(Form1 mForm)
{
InitializeComponent();
this.frmMain = mForm;
开发者_Go教程 }
private void button1_Click(object sender,EventArgs e)
{
this.textBox1.Text = mForm.str;
}
}
子窗体与父窗体之间的参数传输方法不止这一种,还可以用委托等,这里只总结了个人认为较为简单的一种方法,如果以后涉及委托会进行补充。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论