目录
- 一、前言
- 二、服务发现“懒加载”机制
- 1、服务发现流程
- 2、HostReactor#scheduleUpdateIfAbsent()
- 3、DCL
一、前言
博主今天复习Nacos源码的时候,发现了一个算是有意思的细节点,这里分享一下。
二、服务发现“懒加载”机制
当nacos客户端运⾏起来之后,它只是去做服务注册、配置获取等操作;并不会立即去请求服务信息;当第一次请求时候,才会去获取服务,即懒加载机制;
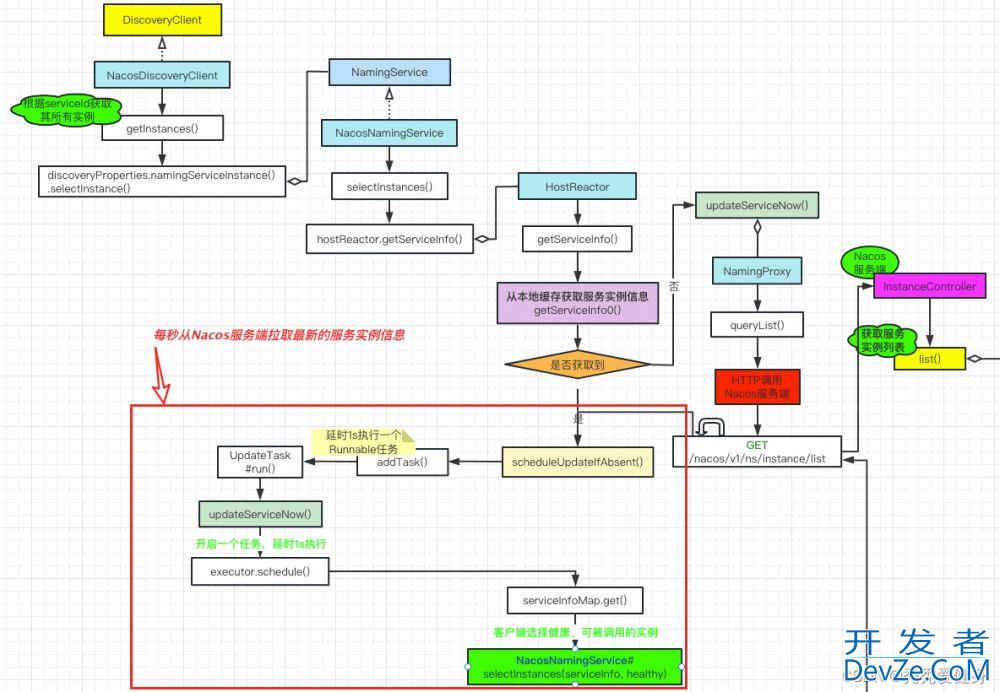
1、服务发现流程

Client端做服务发现时,无论是否能从本地缓存中获取到服务实例信息,都会启动一个定时任务(每秒做一次服务实例信息的更新)。然而由于可能多个请求同时要做服务发现,这样总不能每一次做服务发现时都去启动一个定时任务做服务实例信息更新吧。所以肯定要有一个机制去确保针对某一个Cluster下的Service,当前Client只会启动一个定时任务。
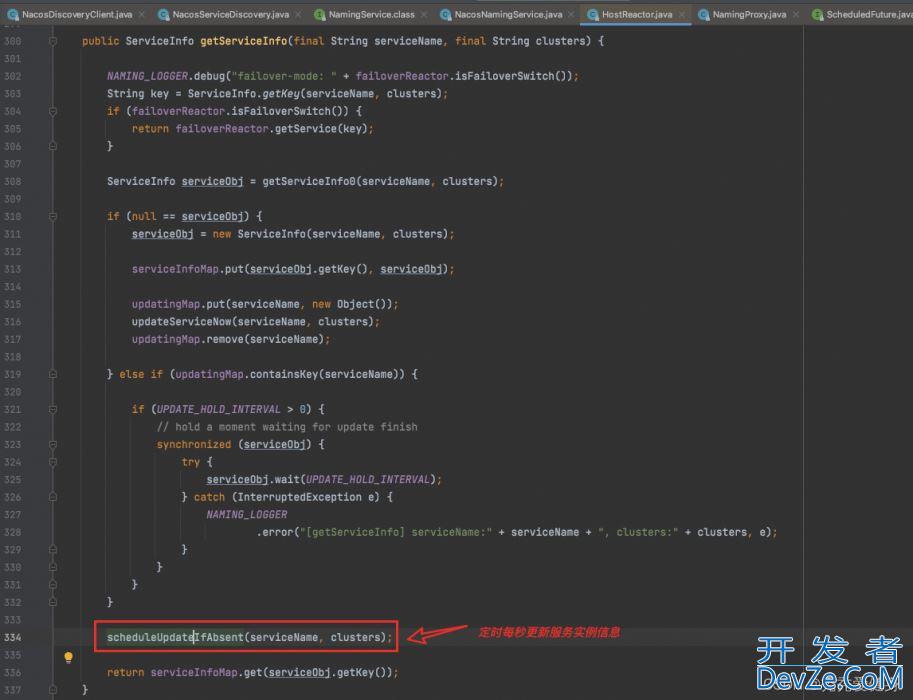
2、HostReactor#scheduleUpdateIfAbsent()
HostReactor#scheduleUpdateIfAbsent()方法负责启动做服务实例信息更新的定时任务。
从方法名也能看出来:是当定时任务不存在时,才会启动一个定时任务。
private final Map<String, ScheduledFuture<?>> 开发者_JS培训futureMap = new HashMap<String, ScheduledFuture<?>>(); public void scheduleUpdateIfAbsent(String serviceName, String clusters) { if (futureMap.get(ServiceInfo.getKey(serviceName, clusters)) != null) { return; } synchronized (futureMap) { if (www.devze.comfutureMap.get(ServiceInfo.getKey(serviceName, clusters)) != null) { return; } ScheduledFuture<?> future = addTask(new UpdateTask(serviceName, clusters)); futureMap.put(ServiceInfo.getKey(serviceName, clusters), future); } }
看一下这个代码逻辑:
- 为了防止一个实例开启多个这种定时任务,会用一个Map来去重,针对这个Map的数据添加会采用一个类似双重检查锁的机制,确保Map添加数据的线程安全性。
- 如果futureMap中已经有了当前服务,则方法直接返回。
- 这一步是为了减少不必要的同步操作。
- 否则,对futureMap对象加synchronized锁;同步代码块需要再进一步判断futureMap不为空。
- 因为在多线程并发场景下,可能多个线程判断futureMap中都没有当前服务,都进入到同步代码块,一个线程进入同步代码块,将当前服务添加到futureMap中。
- 其他线程获取到锁之后再进入到同步代码块,再次判断futureMap中是否含有当前服务,如果含有,则方法直接返回。
- 假如同步代码中不判空,会重复执行将当前服务添加到futureMap中的操作。
既然是DCL的变种版,为了futureMap没有被volatile关键字修饰,不会有指令重排序的问题吗?
- 并不会,futureMap.eXYJpBput()是Map的添加数据操作,和对象初始化是两种场景。
3、DCL
Double check Lock确保类单例的代码如下:
public class DoubleCheckLazySingleton {
private volatile static DoubleCheckLazySingleton singleton;
private DoubleCheckLazySingleton() {
}
public DoubleCheckLazySingleton getSingleton() {
if (singleton == null) {
synchronized (this) {
//只有在singleton为null的时候才创建实例
js if (singleton == null) {
python singleton = new DoubleCheckLazySingleton();
}
}
}
return singleton;
}
}
到此这篇关于Nacos服务发现并发启动scheduleUpdate定时任务的文章就介绍到这了,更多相关Nacos服务发现内容请搜php索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论