目录
- 生成矢量图VectorDrawable的三种方式
- 静态VectorDrawable的使用
- 配置引用和参数
- 在控件中使用
生成矢量图VectorDrawable的三种方式
- 第一种:
选中drawable文件夹,右键New --&gjst; Vector Asset --> 选中Clip Art ,在这里面可以选择一些矢量图 ,点击Next,然后 Finish即可。
- 第二种:(前提:自己有一张svg或psd的图片)
选中drawable文件夹,右键New --> Vector Asset --> 选中Local file ,在这里面选择自己svg路径 ,点击Next,然后 Finish即可。
- 第三种:
自己编写代码
静态VectorDrawable的使用
配置引用和参数
gradle文件种按下面配置:
android {
defaultConfig { ... vectorDrawables.useSupportLibrary = true }...
dependencies {
...implementation 'com.android.support:appcompat-v7:23.4.0'
}
注意:support:appcompat 必须在23.2以上的引用
在控件中使用
ImageView\ImageButtom
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_aaa"
/>

既然这样可以显示,那我们如法炮制,设置在Button上面会怎么样呢?
<Button
android:layout_width="100dp"
android:layout_height="100dp"
app:srcCompat="@drawable/ic_aaa"
js />

结果超出我们的想象,并不能达到我们预期的效果。原因是:B编程客栈utton是一个有不同状态的控件,为了程序的严谨性,所以无效。
那我们对他的每一个状态进行设置,可不可行呢?
在drawable文件夹下新建XML文件,名为demo
demo代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selecto编程客栈r xmlns:android="http://schemas.android.com/apk/res/android">
http://www.devze.com<item android:drawable="@drawable/ic_aaa" android:state_pressed="true"/>
<item android:drawable="@drawable/ic_bubble_chart_black_24dp"/>
</selector>
然后在Button里面引用:
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/demo"
/>
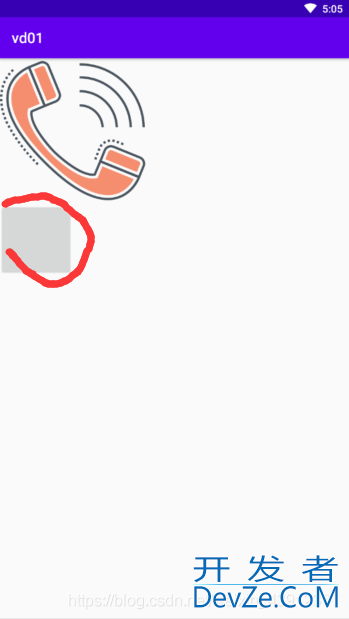
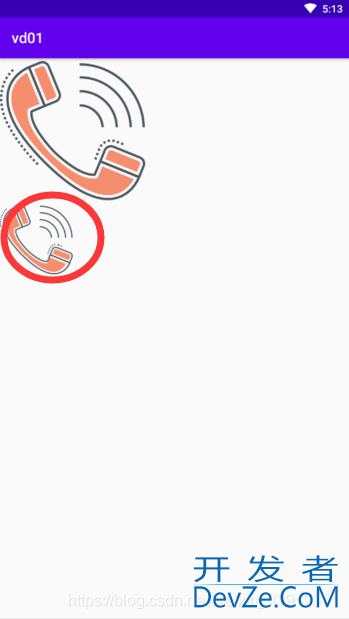
然后运行:
原始状态:

按下状态:

ok,这就大功告成了。
这里要说明的一点,我这边呢,使用的Android Studio是目前最新的3.6.3,如果开发者_JS教程AndroidStudio版本较低的话,可能会出现闪退的现象。这是VectorDrawable的一个坑点。
解决方法:在相对应的Activity中加入以下代码即可
static{
AppCompatDelegate
.setCompatVectorFromResourcesEnabled(true);
}
此篇结束,下篇文章将继续讲解Android中使用动态的VectorDrawable
到此这篇关于Android三种方式生成矢量图之VectorDrawable类使用详解的文章就介绍到这了,更多相关Android VectorDrawable内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论