目录
- 简单说一下这个控件的使用方法
- 数据
- 图表
- 外观
- 在工具箱添加Timer
Chart控件可以用来绘制波形图、柱状图、饼图、折线图等,用来进行数据表现是很不错的
简单说一下这个控件的使用方法
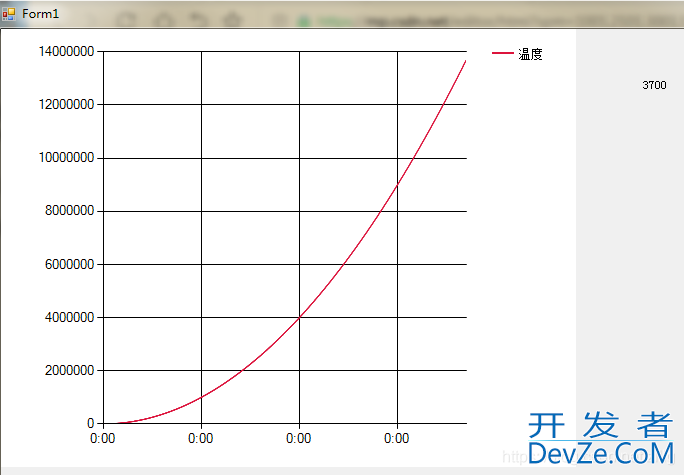
效果图

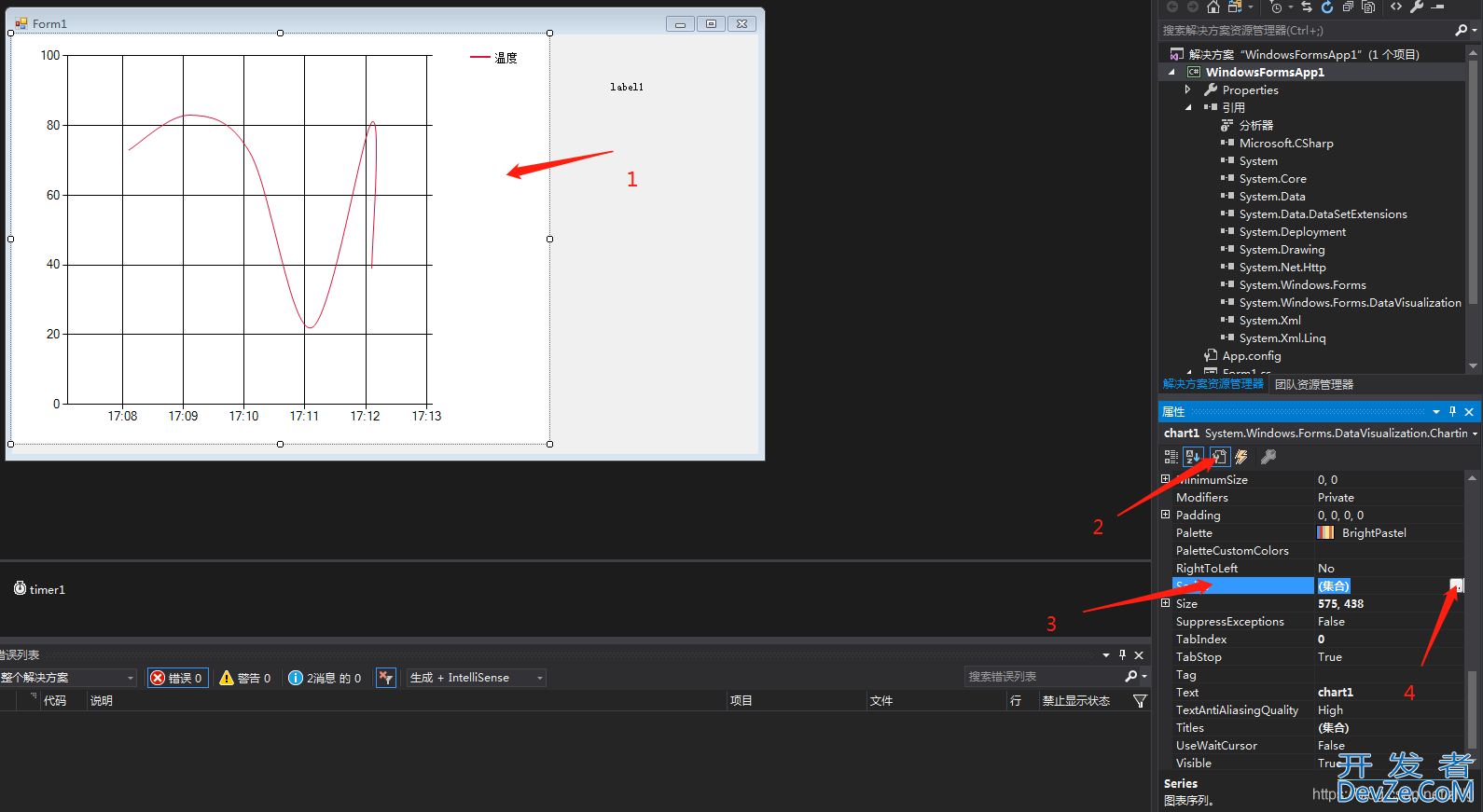
我们首先要加载Chart控件,

然后打开控件的属性窗口


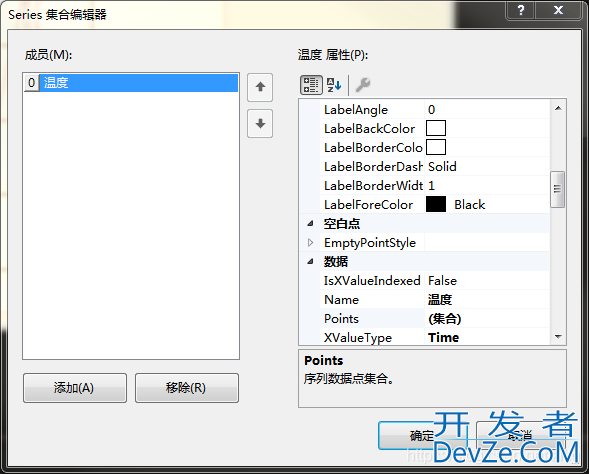
在这个窗口里面我们可以修改曲线的名称,名称在【数据》Name】里面修改
讲一下属性窗口里面我们用到的几个选项的作用吧
数据
XValueType是X轴的数据类型,Y同理,这里我们选Time,可以javascript随时间改变
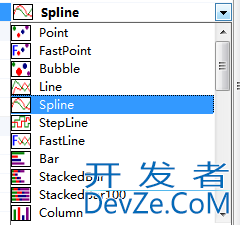
图表
ChartType是图表的类型,我们可以选出我们想要用的类型,这里选曲线

外观
Color可以选择曲线的颜色,这里我选了红色
左边的成员 框,是我们要显示的曲线,可以添加多个
其他属性如果有需要自行修改,修改好之后确定,回到窗口设计界面
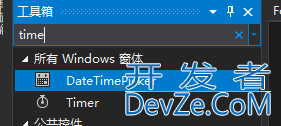
在工具箱添加Timer

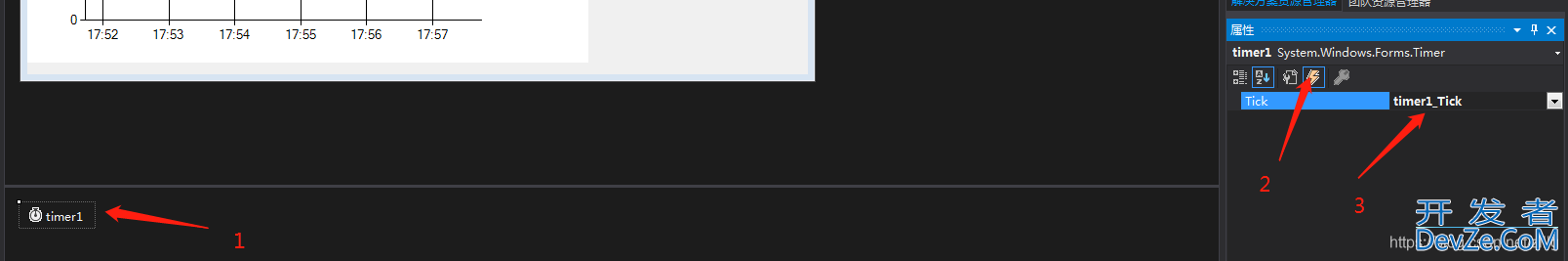
在Timer的事件窗口双击时钟事件

代码如下,请自行对照填到对应的事件里面去
public partial class Form1 : Form
{
编程客栈 int cnt = 0;
public Form1()
{
InitializeComponent();
android }
private void Form1_Load(object sender, E编程客栈ventArgs e)
{
timer1.Enabled = true;
}
private voi编程客栈d timer1_Tick(object sender, EventArgs e)
{
chart1.Series[0].Points.AddY(cnt*cnt);
label1.Text = cnt.ToString();
开发者_Python入门 cnt++;
}
private void chart1_Click(object sender, EventArgs e)
{
}
}
cnt是个自变量,曲线显示的是cnt为底的2次指数曲线
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论