目录
- 文章描述
- 开发环境
- 开发工具
- 实现代码
- 实现效果
文章描述
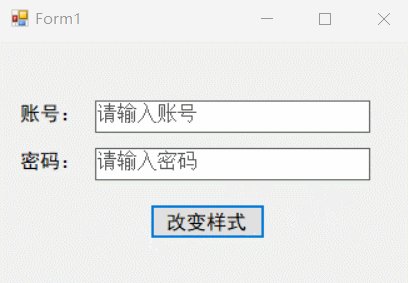
可能我标题描述不太准确,所以还是要稍微解释下:横线样式就是将TextBox以一条底横线的形式展示在页面,占位提示就是Web的Placeholder属性,即在输入框没有内容的时候进行一个输入提示。其实以上两个功能,无论是在Web还是wpF中,实现起来都比较简单,Winform反而比较困难。但是值得庆幸的是,在.Net Core Winform中,Placeholder已经内置进去了,可以直接使用。
为了方便使用,以下代码中还是使用自定义控件来实现这两个功能,只要设置属性即可看到效果。

开发环境
.NET Framework版本:4.5编程客栈
开发工具
Visual Studio 2013
实现代码
public partial class TextBoxP : TextBox
{
private const int EM_SETCUEBANNER = 0x1501;
[DllImport("user32.dll", CharSet = CharSet.Auto)]
开发者_Js入门 private static extern Int32 SendMessage(IntPtr hWnd, int msg, int wParam, [MarshalAs(UnmanagedType.LPWStr)]string lParam);
Panel panel = new Panel();
public TextBoxP()
{
InitializeComponent();
this.BorderStyle = BorderStyle.FixedSingle;
this.Font = new Font("宋体", 12f);
}
private string _Placeholder;
[Browsable(true)]
[Description("设置提示信息")]
public string Placeholder
{
get
{
return _Placeholder;
}
编程 set
{
_Placeholder = value;
SendMessage(Handle, EM_SETCUEBANNER, 0, _Placeholder);
}
}
private bool _IsLineStyle;
[Browsable(true)]
[Description("设置以横线样式显示")]
public bool IsLineStyle
{
get { return _IsLineStyle; }
set
{
_IsLineStyle = value;
SetLineStyle();
}
}
private void SetLineStyle()
{
if (_IsLineStyle && !this.Controls.Contains(panel))
{
this.BorderStyle = BorderStyle.None;
this.SuspendLayout();
panel.Height = 1;
panel.Width = this.Width;
panel.BorderStyle = BorderStyle.FixedSingle;
panel.Location = new Point(0, this.Height - 1);
php this.Controls.Add(panel);
this.ResumeLayout();
this.PerformLayout();
this.SizeChanged += TextBoxP_SizeChanged;
this.LocationChanged += TextBoxP_LocationChanged;
}
else if (!_IsLineStyle)
{
if (this.Controls.Contains(panel))
{
this.Controls.Remove(panel);
}
this.BorderStyle = BorderStyle.FixedSingle;
this.SizeChanged -= TextBoxP_SizeChanged;
this.LocationChanged -= TextBoxP_LocationChanged;
}
if (!string.IsNullOrWhiteSpace(_Placeholder))
{
SendMessage(Handle, EM_SETCUEBANNER, 0, _Placeholder);
}
}
void TextBoxP_SizeChanged(object sender, EventArgs e)
{
panel.Width = this.Width;
}
void TextBoxP_LocationChanged编程客栈(object sender, EventArgs e)
{
panel.Location = new Point(0, this.Height - 1);
}
}
private void button1_Click(object sender, EventArgs e)
{
textBoxP1.IsLineStyle = !textBoxP1.IsLineStyle;
textBoxP1.BackColor = textBoxP1.IsLineStyle ? SystemColors.Control : Color.White;
textBoxP2.IsLineStyle = !textBoxP2.IsLineStyle;
textBoxP2.BackColor = textBoxP2.IsLineStyle ? SystemColors.Control : Color.White;
}
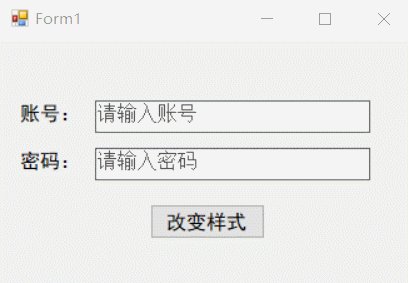
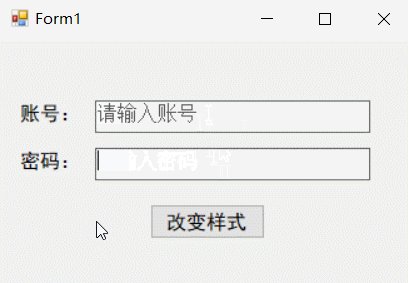
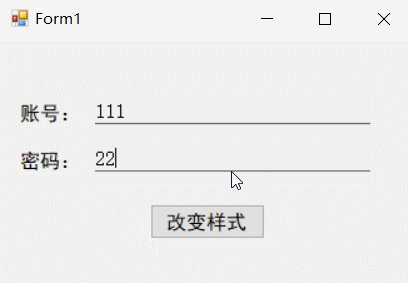
实现效果

代码解析:Pla编程客栈ceholder功能是使用Win APi做的,不得不说,这个方式的确是简单。一开始是想着可以用字体颜色以及对应的事件做到,但是效果不太完美,因为用这种方式说到底还是对Text属性的操作,最后获取的时候还是会有问题,即便经过判断过滤之后,仍然感觉不太好用,最重要的是:麻烦!
然后就是横线样式显示,这里是使用增加一个Panel控件来实现,其实我一直觉得处理自定义控件的话,将样式处理放在Paint事件中处理会比较完美,但是TextBox的Paint事件,有点难用。。。所以还是感觉这种方式简单、有效!
到此这篇关于C#中TextBox的横线样式及占位提示详解的文章就介绍到这了,更多相关C# TextBox内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论