i have in xml a ScrollView which includes one TableLayout. My question is if it's possible to have a focusable row every time i click on it. Here is my xml code:
<ScrollView
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TableLayout
android:id="@+id/table2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TableRow>
<RelativeLayout
android:id="@+id/rowlayout"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:background="@drawable/rowbackground2" >
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_code_contact"
android:padding="7dip"
android:layout_alignParentLeft="true" />
<TextView
android:id="@+id/contacts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="Contacts"
android:textColor="#000"
android:textSize="18dip"
android:layout_toRightOf="@id/icon"
开发者_如何转开发 android:paddingTop="10dip" />
</RelativeLayout>
</TableRow>
<TableRow>
<Button
android:id="@+id/contacts_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/contact_button" />
</TableRow>
I have already tried the "focusable="true"" and "focusableInTouchMode="true"" but nothing happened..
thanks in advance
If you are asking about how to make table to behave like ListView, I did the following:
In xml-file, which defines layout for my Activity, I defined the table:
<ScrollView
android:layout_height="wrap_content"
android:layout_width="fill_parent" >
<TableLayout
android:id="@+id/my_table"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:stretchColumns="1"
android:shrinkColumns="1"/>
</ScrollView>
Then, I wrote separate table_row_item.xml file with table row layout:
<?xml version="1.0" encoding="UTF-8"?>
<TableRow xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:focusable="true"
android:focusableInTouchMode="false"
android:clickable="true"
android:background="@android:drawable/list_selector_background">
<TextView
android:id="@+id/cell_1"
...
/>
...
<TextView
android:id="@+id/cell_N"
...
/>
</TableRow>
In Activity I declared procedure to add a row to my table:
private void addTableRow() {
final TableLayout table = (TableLayout) findViewById(R.id.my_table);
final TableRow tr = (TableRow) getLayoutInflater().inflate(R.layout.table_row_item, null);
TextView tv;
// Fill out our cells
tv = (TextView) tr.findViewById(R.id.cell_1);
tv.setText(...);
...
tv = (TextView) tr.findViewById(R.id.cell_N);
tv.setText(...);
table.addView(tr);
// Draw separator
tv = new TextView(this);
tv.setBackgroundColor(Color.parseColor("#80808080"));
tv.setHeight(/*height of separaor line. 2dip will be enough*/);
table.addView(tv);
// If you use context menu it should be registered for each table row
registerForContextMenu(tr);
}
You can use a GridView and define a LinearLayout (horizontal) as your row. Use this as a guide: http://www.learn2crack.com/2014/01/android-custom-gridview.html
Of course. Row has onClick property where you can specify the name of your onclick method.
Other way is to give this row an id - name in your xml. Then you can call it from code and add onClick event.
This code will flip between your choosen drawable background (I guess you can use null to have no background) and the default Android "selected" background.
row.setClickable(true);
row.setOnTouchListener(new OnTouchListener()
{
@Override
public boolean onTouch(View v, MotionEvent event)
{
final int action = event.getAction();
Log.d("Touched!", "" + action);
switch (action & MotionEvent.ACTION_MASK)
{
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_OUTSIDE:
// case MotionEvent.ACTION_MOVE:
v.setBackgroundResource(R.drawable.border_bottom);
v.invalidate();
break;
default:
v
.setBackgroundResource(android.R.drawable.list_selector_background);
v.invalidate();
}
return false;
}
});
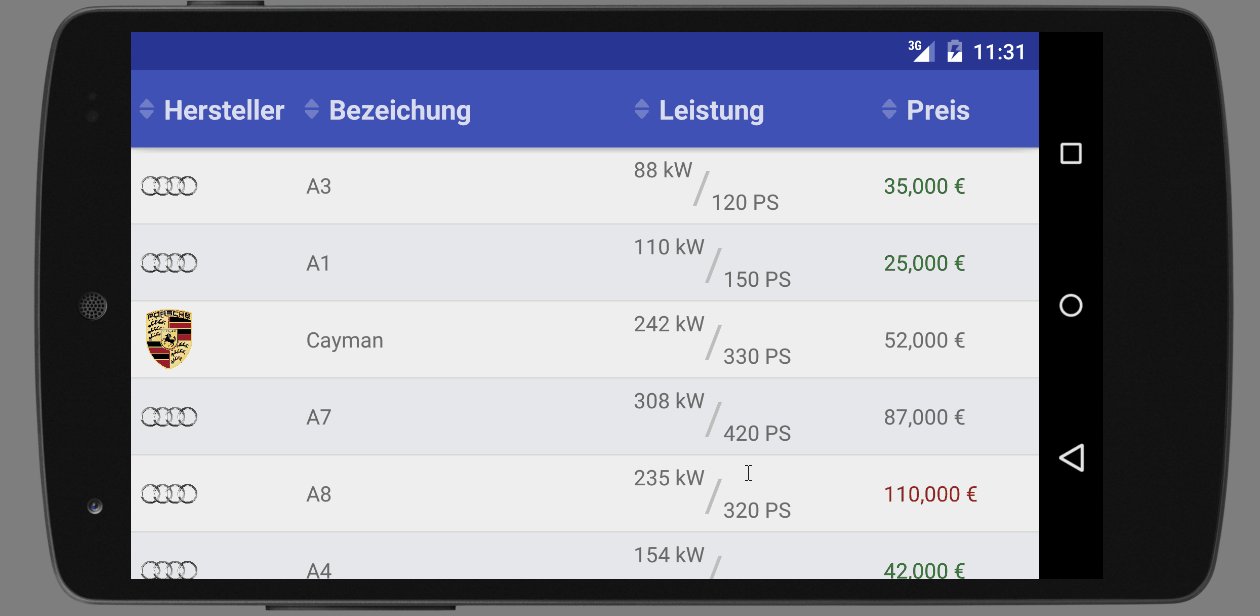
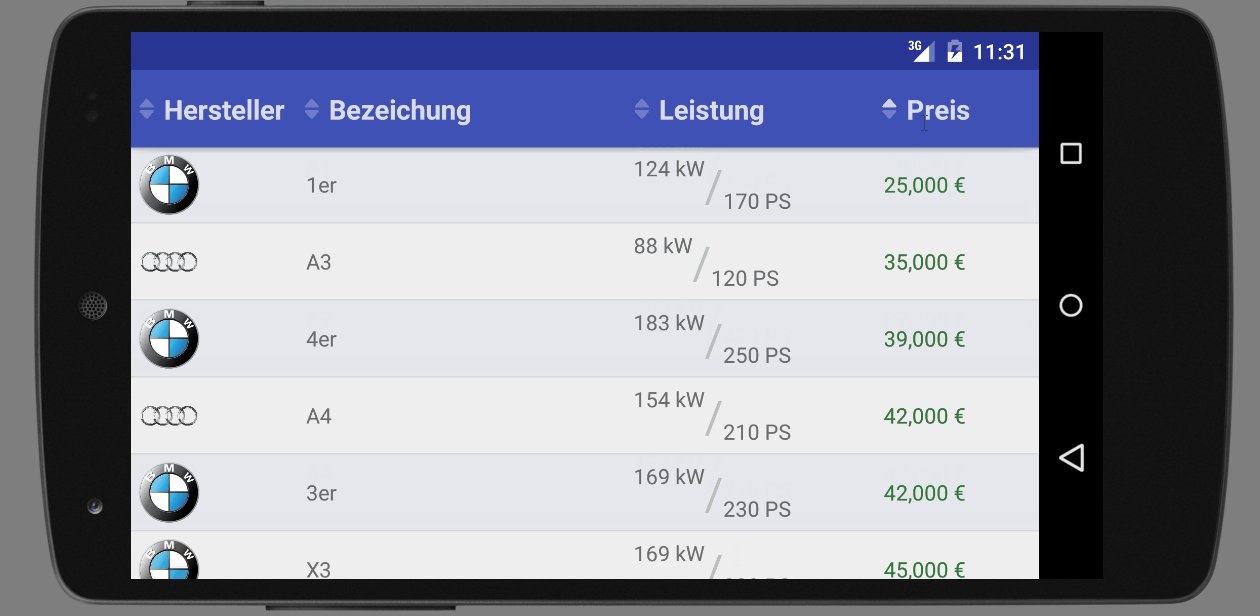
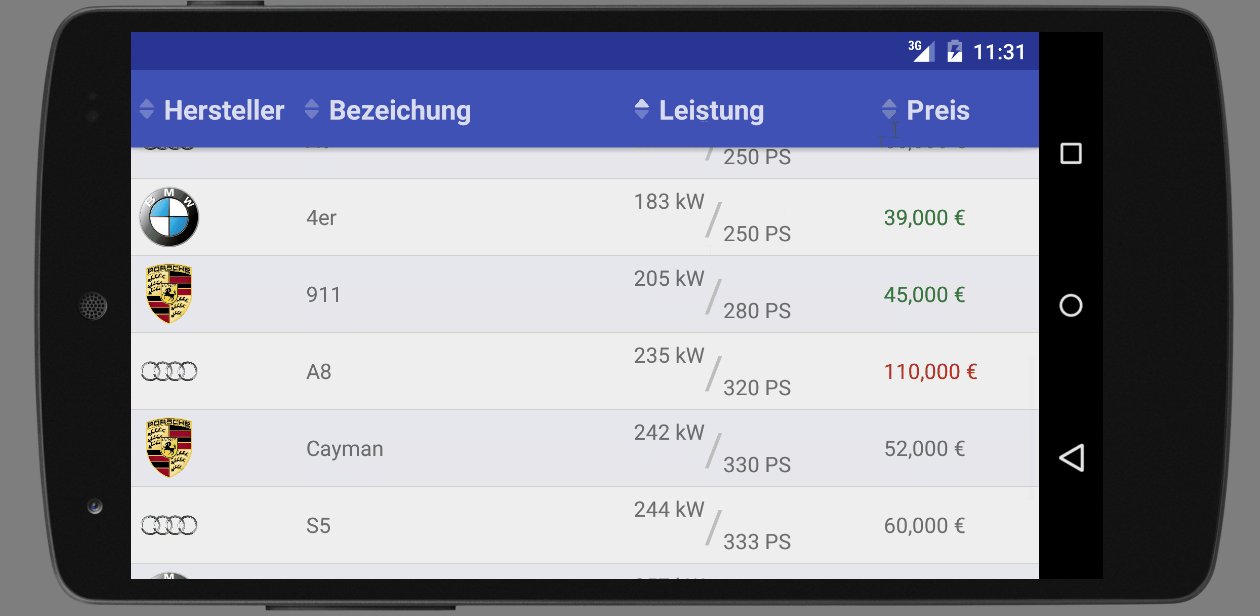
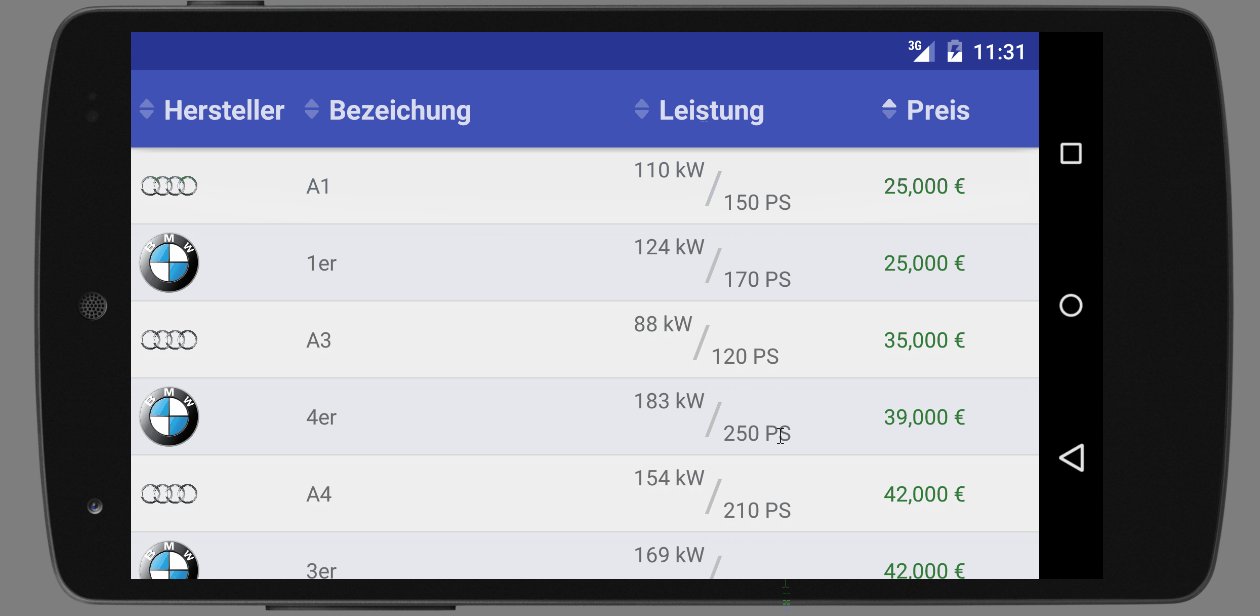
If you are looking for a simple and effective solution for displaying data in a table this TableView will do the job.






![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论