I have an issue best shown by example: http://dont.net/Designing开发者_StackOverflow中文版Intro/index.html
Here the last "Car Exterior" is opened fully, but not properly opens as like other small bars. It gets hidden while hovering on other links.
I want it to be shown, and not get hidden even if I hover on other tabs.
Any suggestions?
Looks like the problem is the car_L.jpg image in the .jimgMenu ul li.car_ext a element is being moved to the next line when it animates somehow due to the min-width css tag. Removing that causes the image to be set to just 56px wide by the animation when not hovering on it. Not what you want.
However, I kind of made it work by setting the background image for the .jimgMenu Div. See the result here: http://jsbin.com/ayutu and code here: http://jsbin.com/ayutu/edit
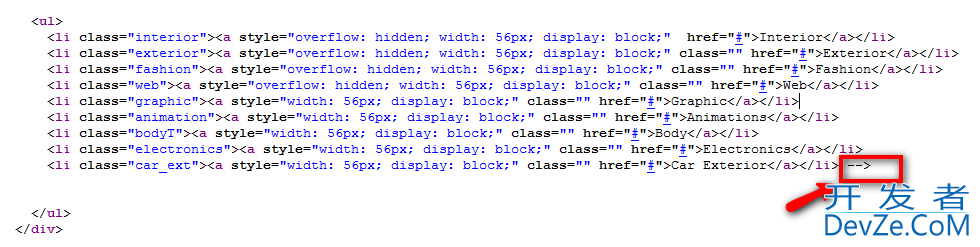
I am not 100% sure whether this is causing your issue or not, but it looks like you have the ending of a comment tag before your tag. I would try removing that and see if it fixes the problem first.

When you first come into the page there are 9 accordion panels. when you hover over one there are only eight.
So, do you have the control setup for 9 panels even when you hover? maybe you need to clear out the last panel on hover so the control knows to reclaim the space and then put it back on mouse out.
the next issue then might be that the control will resize because now the last panel is missing so the max width will be less.
Maybe you are forgetting the image for "Car Exterior" of 56x330px? Also, you don't have an image with vertical letters for "Interior".
Then you are not referencing them well, because if I search images on your page with the Firefox's add-on Web Developer Toolbar it doesn't find the images Car Exterior or Interior.





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论