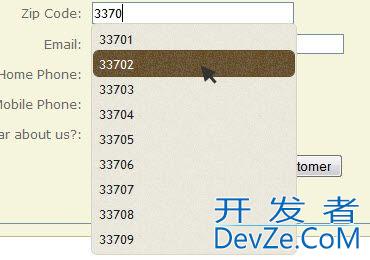
I have implemented Autocomplete and I'm having trouble with the label vs. value in the text box after the item is selected. When I type in a zip code, I see the label in the dropdown:

but after I select one, instead of the label showing in the text box, the value (which is the ID that needs to be saved to the database) is displayed:

How do I still show the label after it's selected, but then when the form is saved, it passes the ZipCodeID for the field?
Here's my Controller method:
public JsonResult FindZipCode(string term)
{
VetClinicDataContext db = new VetClinicDataContext();
var zipCodes = from c in db.ZipCodes
where c.ZipCodeNum.ToString().StartsWith(term)
select new { value = c.ZipCodeID, label = c.ZipCodeNum};
return this.Json(zipCodes, JsonRequestBehavior.AllowGet);
}
And here's my markup:
<script type="text/javascript">
$(document).ready(function() {
$("#ZipCodeID").autocomplete({
source: '<%= Url.Action("FindZipCode", "Customers") %>',
});
});
</script>
<div class="ui-widget"><input type="text" name="ZipCodeID" id="ZipCodeID" /></div>
EDIT: Here's my final working code:
Controller:
public JsonResult FindZipCode(string term)
{
开发者_JAVA百科 VetClinicDataContext db = new VetClinicDataContext();
var zipCodes = from c in db.ZipCodes
where c.ZipCodeNum.ToString().StartsWith(term)
select new { value = c.ZipCodeID, label = c.ZipCodeNum};
return this.Json(zipCodes, JsonRequestBehavior.AllowGet);
}
and markup:
<script type="text/javascript">
$(document).ready(function() {
$("#ddZipCode").autocomplete({
source: '<%= Url.Action("FindZipCode", "Customers") %>',
select: function(event, ui) {
var zipCodeID = parseInt(ui.item.value, 1);
$("#ddZipCode").val(ui.item.label);
$("#ZipCodeID").val(ui.item.value);
return false;
}
});
});
</script>
<div class="ui-widget"><input type="text" name="ddZipCode" id="ddZipCode" /></div>
<%= Html.Hidden("ZipCodeID")%>
Short of changing your model to not use a different ID for zip codes...
Create a hidden field for the zipcode id. Change the select behaviour to populate the hidden field with the ID and the visible one with the label.
See The sample for how to achieve this
Have you considered what happens if they type their own in?
If you add the following lines it will display the label and NOT the id (which I would have thought should be the default, but hey).
select: function (event, ui) {
event.preventDefault();
event.target.innerText = ui.item.label;
}





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论