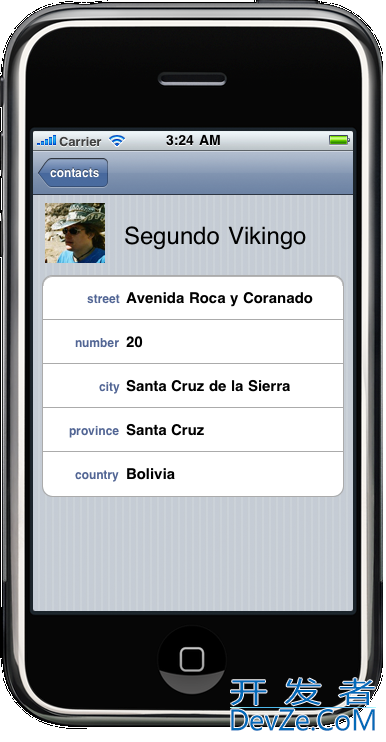
I am trying to create a contacts like app for iphone where the name of contact is displayed on the top (to do this I am writing code in viewForHeaderInSection) and then the details follows in the grouped section. The problem is I am retrieving the values from database and if the first name is null it is displayed on the table. I want to delete the null values and display the fields which has values in it. The names are saved in an array. I am trying to get the following fields from the database to display on the table.
NSMutableArray *nameSectionDetails=[[NSMutableArray alloc]initWithObjects:[eachContact objectAtIndex:0], [eachContact objectAtIndex:1], [eachContact objectAtIndex:2],[eachContact objectAtIndex:3],[eachContact objectAtIndex:4],[eachContact objectAtIndex:19],nil];
开发者_如何学PythonNSMutableDictionary *nameSection = [[NSMutableDictionary alloc]initWithObjectsAndKeys: nameSectionDetails, @"name", nil]; self.labelSection=nameSection;
eachContact has all the details of a particular contact.
This is where I am trying to display
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section {
if(section == 0) {
// create the parent view that will hold 1 or more buttons
UIView* buttonView = [[[UIView alloc] initWithFrame:CGRectMake(10.0, 0.0, 300.0, 100.0)]autorelease];
UILabel *updateDeletedLabel = [[[UILabel alloc] initWithFrame:CGRectMake(10.0, 0.0, 300.0, 60.0)] autorelease];
/*updateDeletedLabel.text = [NSString stringWithFormat:@"%@\n%@ %@\n%@\n%@",[eachContact objectAtIndex:1],[eachContact objectAtIndex:3],[eachContact objectAtIndex:2],[eachContact objectAtIndex:3],[eachContact objectAtIndex:4],[eachContact objectAtIndex:19]];*/
/*for(int i=1;i<[[labelSection objectForKey:@"name"]count];i++)
{
if([[[labelSection objectForKey:@"name"]objectAtIndex:i] isEqualToString:@"(null)"])
[[labelSection objectForKey:@"name"]removeObjectAtIndex:i];
//i+=i*i;
}*/
updateDeletedLabel.text=[NSString stringWithFormat:@"%@ %@ %@\n%@\n%@\n%@",[[labelSection objectForKey:@"name"]objectAtIndex:1],[[labelSection objectForKey:@"name"]objectAtIndex:3],[[labelSection objectForKey:@"name"]objectAtIndex:5],[[labelSection objectForKey:@"name"]objectAtIndex:7],[[labelSection objectForKey:@"name"]objectAtIndex:9],[[labelSection objectForKey:@"name"]objectAtIndex:11]];
updateDeletedLabel.font = [UIFont systemFontOfSize:12];
updateDeletedLabel.numberOfLines = 0;
updateDeletedLabel.lineBreakMode = UILineBreakModeWordWrap;
updateDeletedLabel.backgroundColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.0];
[updateDeletedLabel setTextAlignment: UITextAlignmentCenter];
// add the button to the parent view
[buttonView addSubview:updateDeletedLabel];
return buttonView;
}
return nil;
}
Can anyone please help me in this regard. I am a newbie learning iphone applications and if you can suggest any other method, I am glad to know that. Thanks!!!
You should learn about customizing UITableCells
see http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/TableView_iPhone/AboutTableViewsiPhone/AboutTableViewsiPhone.html#//apple_ref/doc/uid/TP40007451
especially this code: http://developer.apple.com/iphone/library/samplecode/TableViewSuite/Introduction/Intro.html#//apple_ref/doc/uid/DTS40007318
edit after clarification in comments
Still you should go the the mentioned documentation, as you are using the tableview wrong.
In the headerview for section 0 you would only return a view, that displays the photo and the name. (probably using a custom view loaded from a nib file)
the cells you would create in –tableView:cellForRowAtIndexPath:
edit
I was curious, what it does really take to do an app like that. Here are the results
THIS IS NOT READY FOR PRODUCTION — if name, familyname or pictureurl won't be provided, the DetailView will crash
By using this code, you agree in doing your
homework and study the mentioned documentation!






![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论