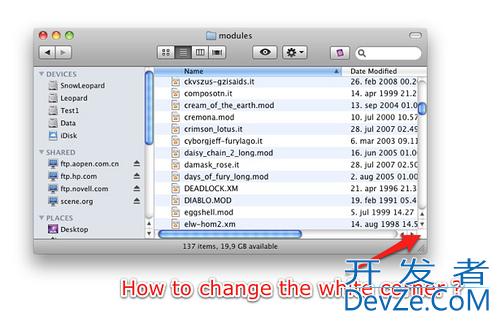
I want to change its color, but I'm not sure wether to subclass NSScrollView or NSClipView. Or if the corner can be inse开发者_如何学编程rted as a regular NSView.

I don't need code. Just a hint at how to do it.
Already answered elsewhere on stackoverflow by mekentosj. The class to subclass is NSScrollView.
@interface MyScrollView : NSScrollView {
}
@end
@implementation MyScrollView
- (void)drawRect:(NSRect)rect{
[super drawRect: rect];
if([self hasVerticalScroller] && [self hasHorizontalScroller]){
NSRect vframe = [[self verticalScroller]frame];
NSRect hframe = [[self horizontalScroller]frame];
NSRect corner;
corner.origin.x = NSMaxX(hframe);
corner.origin.y = NSMinY(hframe);
corner.size.width = NSWidth(vframe);
corner.size.height = NSHeight(hframe);
// your custom drawing in the corner rect here
[[NSColor redColor] set];
NSRectFill(corner);
}
}
@end
Kind of odd but just subclassing NSScrollView and overriding draw with super.drawRect() made my NSScrollView (not) fill in that corner with white. I tested it 2x to make sure, since it doesn't make much sense.
import Cocoa
class ThemedScrollView: NSScrollView {
override func drawRect(dirtyRect: NSRect) {
super.drawRect(dirtyRect)
}
}
Here's a Swift variation of the original answer as well:
import Cocoa
class ThemedScrollView: NSScrollView {
override func drawRect(dirtyRect: NSRect) {
super.drawRect(dirtyRect)
if hasVerticalScroller && hasHorizontalScroller {
guard verticalScroller != nil && horizontalScroller != nil else { return }
let vFrame = verticalScroller!.frame
let hFrame = horizontalScroller!.frame
let square = NSRect(origin: CGPoint(x: hFrame.maxX, y: vFrame.maxY), size: CGSize(width: vFrame.width, height: hFrame.height))
let path = NSBezierPath(rect: square)
let fillColor = NSColor.redColor()
fillColor.set()
path.fill()
}
}
}
Updated Swift 5.2 version of Austin's answer
class Themed: NSScrollView {
override func draw(_ dirtyRect: NSRect) {
super.draw(dirtyRect)
if hasVerticalScroller && hasHorizontalScroller {
guard verticalScroller != nil && horizontalScroller != nil else { return }
let vFrame = verticalScroller!.frame
let hFrame = horizontalScroller!.frame
let square = NSRect(origin: CGPoint(x: hFrame.maxX, y: vFrame.maxY), size: CGSize(width: vFrame.width, height: hFrame.height))
let path = NSBezierPath(rect: square)
let fillColor = NSColor.red
fillColor.set()
path.fill()
}
}
}





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论