
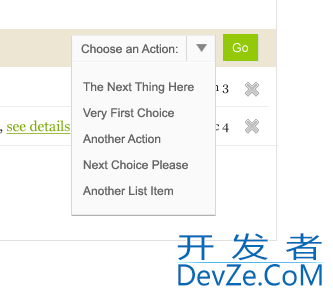
I need to implement a drop down menu like the one in the image. I know how to accomplish something like this when there is no 'go' button but how would I do this with the the 'go' button? Is there开发者_如何转开发 a way to allow the user to select a link but not trigger it unless the user clicks the go button? Is there a jquery plugin or something for this kind of behavior?
Im not very good with JS, so sample snippets to illustrate your suggestions will go a long way to helping me understand - thanks!
You can prevent the default behavior of the links, like this:
$(document).ready(function() {
$("#menu a").click(function(event) {
event.preventDefault();
});
});
So the user won't be redirected when choosing the link, but won't break that behavior in case he wants to open it in a new tab/window, which is cool.
And for redirecting the user when he clicks, you can just attach an event to the GO button which finds the selected a, takes its href, and set the current location to it's value.
You could do something like this:
$("#menu a").click(function(event) {
$("#menu a").removeClass('selected');
$(this).addClass('selected');
return false;
});
Then:
$("#buttonid").click(function(event) {
window.location.href = $("#menu a.selected").attr('href');
});





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论