I am working on an application specifically for Samsung Galaxy S(I am not the one making decision here) and they want its layout to be pixel-precise accurate. Can I just use normal 2.1 AVD?
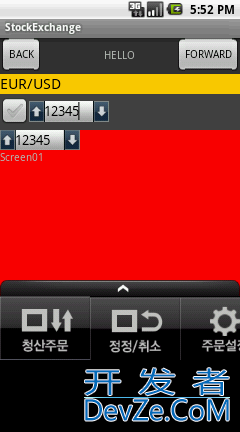
So I tried creating WQVGA432 but it looks like this. I'm not sure why the LinearLayout does not fill up the screen but only use up to the large images with Korean (which I can't scale down, but that's different question).

This is main.xml:
<RelativeLayout android:id="@+id/ui_navBar" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#FF333333" <!-- This is navigation panel at the top of the page --> <!-- Top-Left Button, aka Back button --> <FrameLayout android:id="@+id/ui_topLeftBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true"> </FrameLayout>
<!-- Screen name -->
<FrameLayout android:id="@+id/ui_topBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true">
</FrameLayout>
<!-- Top-Right Button, aka Forward button -->
<FrameLayout android:id="@+id/ui_topRightBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true">
</FrameLayout>
</RelativeLayout>
<FrameLayout
android:id="@+id/ui_contentView"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:paddingTop="0px"
android:layout_weight="1">
<!-- Main View -->
<RelativeLayout
android:id="@+id/mainView"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout
android:id="@+id/topBanner"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="#FFFFCC00"
>
<TextView android:textSize="20sp"
android:textColor="#FF000000"
android:text="EUR/USD"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/view1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/topBanner"
android:background="#FF444444">
<CheckBox android:id="@+id/cbx1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
/>
<com.vg.library.NumericInput
android:id="@+id/val1Nip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/cbx1"
/>
</RelativeLayout>
<com.vg.library.NumericInput
android:id="@+id/val2Nip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/view1" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Screen01"
android:layout_below="@+id/val2Nip"
android:layout_alignParentLeft="true" />
</RelativeLayout>
</FrameLayout>
<!-- ExpandBar -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
>
<ImageView
android:id="@+id/ui_expandBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/bar"
android:background="#0000"
/>
<FrameLayout
android:id="@+开发者_Go百科id/ui_drawerView"
android:visibility="gone"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="0px"
android:layout_weight="1"
android:layout_below="@+id/ui_expandBar">
<RelativeLayout
android:id="@+id/ui_drawerContent"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FF550000" >
<RelativeLayout
android:id="@+id/m1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FF550000" >
<CheckBox android:id="@+id/cbxB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
/>
<com.vg.library.NumericInput
android:id="@+id/valBNip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/cbxB"
/>
</RelativeLayout>
</RelativeLayout>
</FrameLayout>
</RelativeLayout>
<RelativeLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FF333333"
android:layout_weight="0"
android:layout_gravity="bottom"
>
<!-- This is menu panel at the bottom of the page -->
<com.vg.library.MenuBar
android:id="@+id/ui_menuBar"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="#FFAAAA00"
>
<!-- All menu item should go here -->
</com.vg.library.MenuBar>
</RelativeLayout>
Yes, set the screen resolution to wqvga (800 * 432).
Galaxy S has this Display:
- Super AMOLED (C-type) display
- WVGA (800 x 480) Sub display resolution
- 4.0" Sub display size
- 16M Main display colour depth
More specifications at http://developer.samsung.com/deviceSpecs/deviceView.do?menu=EN01030100&dvceId=47#
<RelativeLayout
android:id="@+id/topBanner"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="#FFFFCC00"
>
for your application





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论