I have website with list and anchor links.
I want to have the anchor length is fixed so that it will not come to next line.
When I move the mouse over,the remaining text should be displayed and when the over leave out of the link, it should be again set back to normal one line.
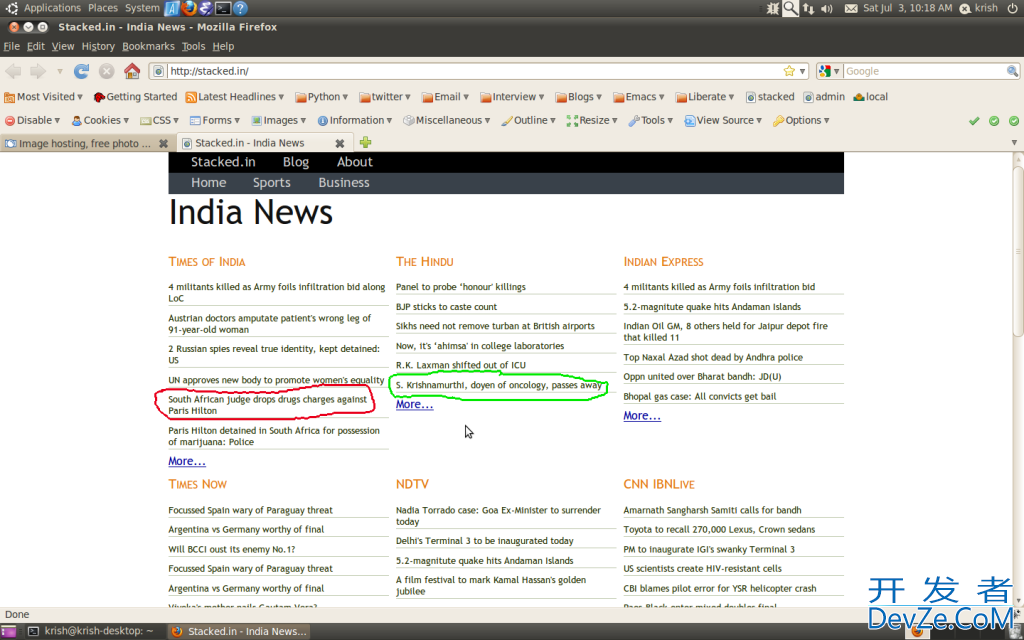
I want the one 开发者_Python百科like the green color.

Try this
http://jsbin.com/etete3/2
Tested in FF 3.6 IE 8 and 7
html
<a href="#" id="hello">Hello World, how are you, where is peace</a>
<a href="#" id="hello2">Hello World, how are you, where is peace</a>
css
a {background:yellow;width:150px;display:block;height:20px;overflow:hidden}
a:hover {background:pink;display:block;overflow:visible;height:auto;}
I just added color for example. you can give your styling
How about using the height attribute? Set a fixed height for the element, then make the height become auto on hover.
Only setting a fixed height and making that height as 'auto' on hover will not work in all the cases, that will create text overlapping issues in some cases. We need to set the 'overflow' attribute also to 'hidden'.




![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论