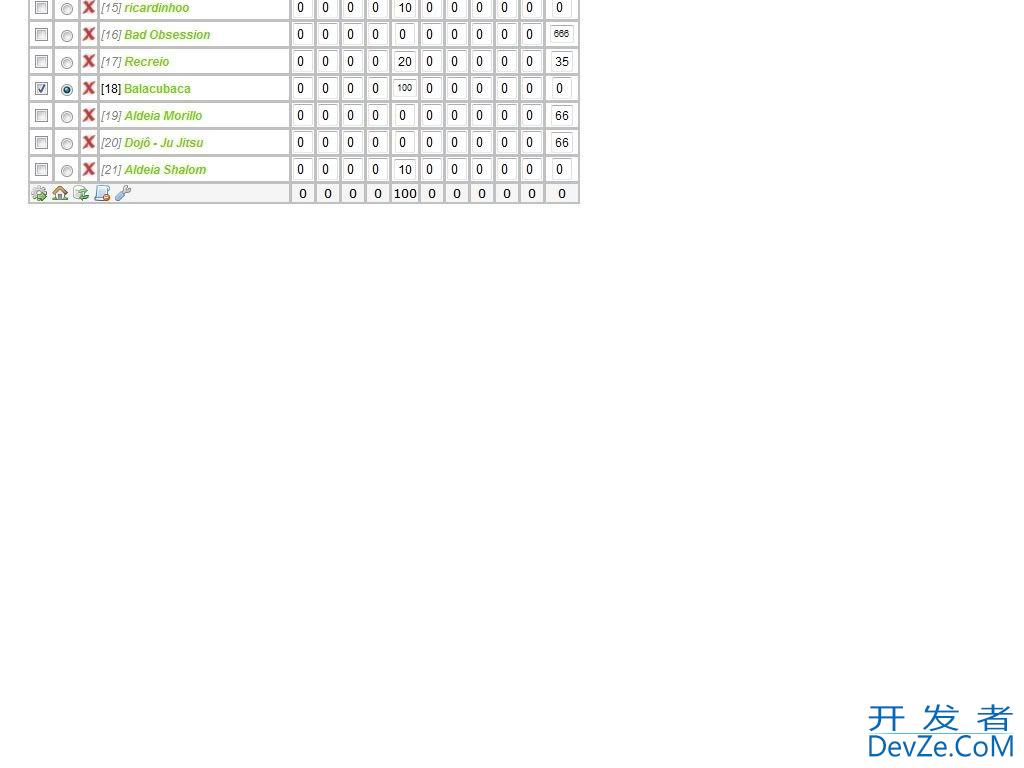
I am trying to make a table inside a table so I can organize stuff in the right place. But I simple cannot set the table width. Here is a picture of the table

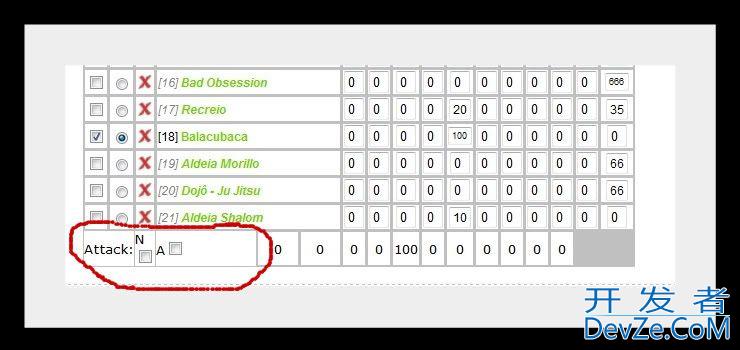
and circled in red is the table inside table that I've created, it has one row 3 columns:

and here is the code I've used to create the 2nd table:
// attack type
var farmTableAttack = dom.cn("table");
var ftableBodyAttack = dom.cn("tbody");
farmTableAttack.style.tableLayout = "fixed";
farmTableAttack.width = "20px";
ftableBodyAttack.setAttribute("colspan", 4);
ftableBodyAttack.setAttribute("width", 50);
tableRow = dom.cn("tr");
tableCol = dom.cn("th");
tableCol.setAttribute("colspan", 2);
tableCol.innerHTML = "Attack: ";
tableRow.appendChild(tableCol);
tableCol = dom.cn("th");
tableCol.setAttribute("colspan", 1);
tableCol.innerHTML = "N";
var Button = createInputButton("checkbox");
Button.id = "attackTypeN";
Button.checked = GM_getValue("checkBoxAttackType_"+suffixLocal, "tabela") == "normal";
Button.addEventListener("click", function() {
if (Button.checked) {
Button.checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "tabela");
}
else if (document.getElementbyId("attackTypeA").checked == true) {
document.getElementbyId("attackTypeA").checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "normal");
}
}, false);
tableCol.appendChild(Button);
tableRow.appe开发者_运维技巧ndChild(tableCol);
tableCol = dom.cn("th");
tableCol.setAttribute("colspan", 1);
tableCol.innerHTML = "A";
var Button = createInputButton("checkbox");
Button.id = "attackTypeA";
Button.checked = GM_getValue("checkBoxAttackType_"+suffixLocal, "tabela") == "assalto";
Button.addEventListener("click", function() {
if (Button.checked) {
Button.checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "tabela");
}
else if (document.getElementbyId("attackTypeN").checked == true) {
document.getElementbyId("attackTypeN").checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "assalto");
}
}, false);
tableCol.appendChild(Button);
//append the row in the table
tableRow.appendChild(tableCol);
ftableBodyAttack.appendChild(tableRow);
farmTableAttack.appendChild(ftableBodyAttack);
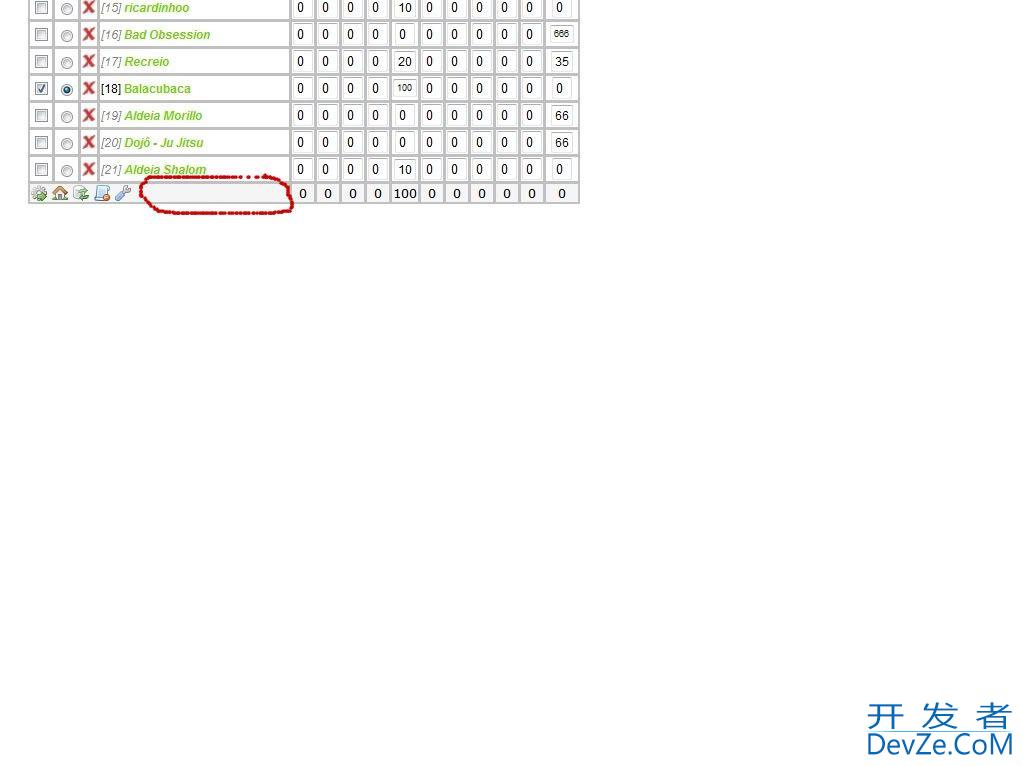
I want the second table to be inside this place (this is the original table without the 2nd table coded into it):

I simple don't know what to do.
another option would be to fix the stuff inside that circle region of the original table without having to use another table, I just don´t know how to do that.
dom.cn:
var dom = new DOMUtils();
//DOM functions
function DOMUtils(doc, ctxt, html) { // from FranMod
this.cn = function(tag, html) {
var elem = this.document.createElement(tag);
if (html)
elem.innerHTML = html;
return elem;
}
this.ct = function(text) {
return this.document.createTextNode(text);
}
this.id = function(id) {
return this.document.getElementById(id);
}
this.tag = function(tag) {
return this.document.getElementsByTagName(tag);
}
this.xs = function(xpath) {
var res = this.document.evaluate(xpath, this.context, null,
XPathResult.FIRST_ORDERED_NODE_TYPE, null);
return res.singleNodeValue;
}
this.xa = function(xpath) {
var arr = [];
var xpr = this.document.evaluate(xpath, this.context, null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null);
for (var i = 0; item = xpr.snapshotItem(i); i++)
arr.push(item);
return arr.length == 0 ? null : arr;
}
this.xo = function(xpath) {
var ret = this.document.evaluate(xpath, this.context, null,
XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null);
return ret; //no snapshot
}
this.find = function(xpath, xpres, doc) {
if (!doc)
doc = document;
else if (typeof doc == 'string')
doc = cn('div', doc);
var ret = document.evaluate(xpath, doc, null, xpres, null);
return xpres == XPFirst ? ret.singleNodeValue : ret;
}
this.get = function(id, doc) {
if (!doc)
doc = document;
return doc.getElementById(id);
}
if (!doc)
doc = document;
if (!ctxt)
ctxt = doc;
if (html) {
this.document = doc.implementation.createDocument('', '', null);
this.context = doc.createElement('div');
this.context.innerHTML = html;
ansDoc.appendChild(this.context);
} else {
this.document = doc;
this.context = ctxt;
}
}
well if all fails take the three items. put the cell to display block. put each item into a div with css float: left; works for me ...
If that subtable will only ever be one row, consider NOT using a subtable and instead adding additional cells in that row. For other rows, use colspan to span all of those former subtable cells:
<table>
<tr><td colspan='3'>Cell 1</td> <td>0</td></tr>
<tr><td colspan='3'>Cell 2</td> <td>0</td></tr>
<tr><td>'subcell'a</td><td>'subcell'b</td><td>'subcell'c</td> <td>0</td></tr>
</table>
following helle suggestion I used css float left and it solved the problem. here is the final code:
Button = dom.cn("div");
Button.setAttribute("style", "width:10px;float:left;");
Button.innerHTML = " ";
tableCol.appendChild(Button);
Button = dom.cn("div");
Button.setAttribute("style", "float:left;");
Button.innerHTML = "Attack type: ";
tableCol.appendChild(Button);
var Button = createInputButton("checkbox");
Button.id = "attackTypeN";
Button.checked = GM_getValue("checkBoxAttackType_"+suffixLocal, "tabela") == "normal";
Button.addEventListener("click", function() {
if (Button.checked) {
Button.checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "tabela");
}
else if (document.getElementbyId("attackTypeA").checked == true) {
document.getElementbyId("attackTypeA").checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "normal");
}
}, false);
Button.setAttribute("style", "float:left;");
tableCol.appendChild(Button);
Button = dom.cn("div");
Button.setAttribute("style", "float:left;");
Button.innerHTML = "N";
tableCol.appendChild(Button);
var Button = createInputButton("checkbox");
Button.id = "attackTypeA";
Button.checked = GM_getValue("checkBoxAttackType_"+suffixLocal, "tabela") == "assalto";
Button.addEventListener("click", function() {
if (Button.checked) {
Button.checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "tabela");
}
else if (document.getElementbyId("attackTypeN").checked == true) {
document.getElementbyId("attackTypeN").checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "assalto");
}
}, false);
Button.setAttribute("style", "float:left;");
tableCol.appendChild(Button);
Button = dom.cn("div");
Button.setAttribute("style", "float:left;");
Button.innerHTML = "A";
tableCol.appendChild(Button);
//append the row in the table
tableRow.appendChild(tableCol);





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论