question on dock panels within gwt
So i want the dockpanel to take up the whole size of the browser window
dockPanel.setSize("100%", "100%");
if this correct
Next Question, i am going to add a north panel , that will be 100px high and take up the whole width of the browser
topPanel.setSize("100%", "100px");
dockPanel.add(topPanel, DockPanel.NORTH);
is this correct, then i want to add a west panel that is 200px wide and the whole length of the browser up to just under the north panel westSideStackPanel.setSize("200px","100%") mainPanel开发者_运维技巧.add(westSideStackPanel,DockPanel.WEST);
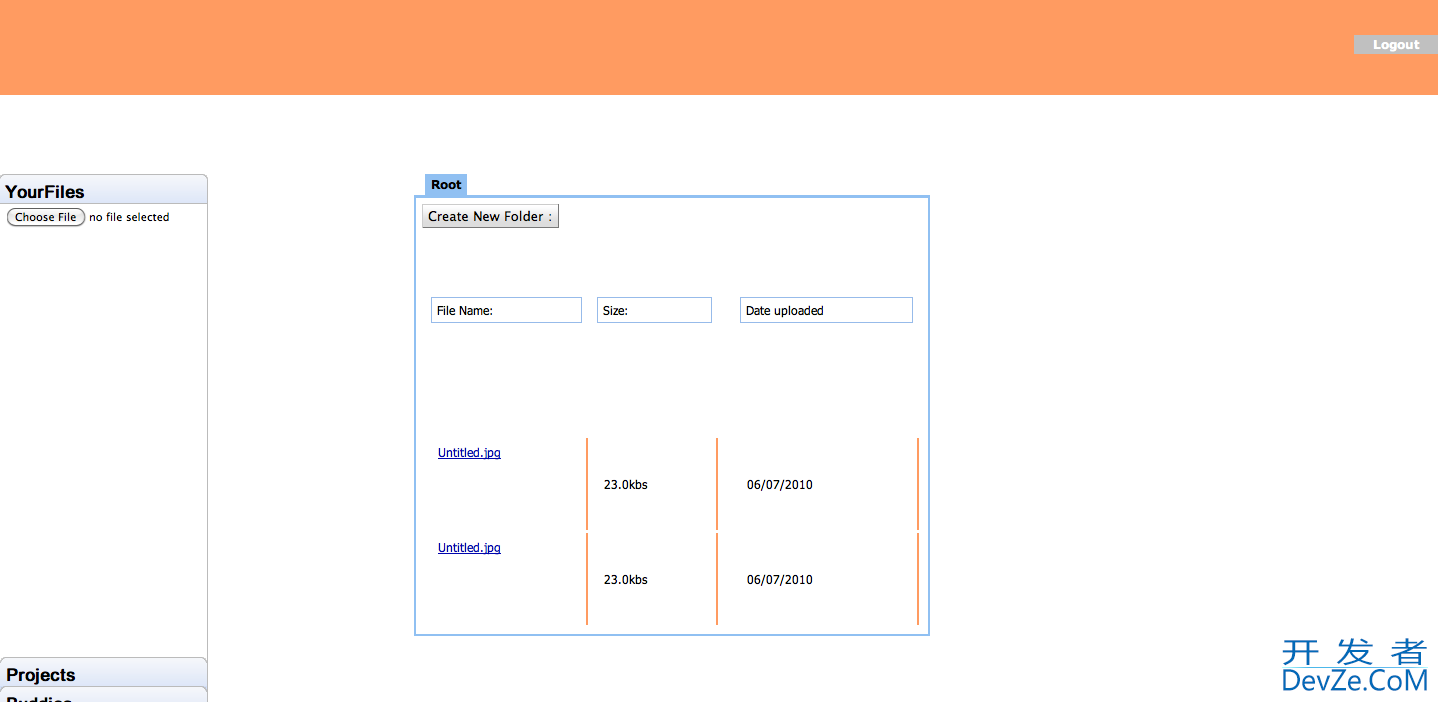
i have created all this but when i look at my dockpanel there is a big gap between the west panel and the north panel the whole way accross the screen. why would this be?
The north panel stays at 100px, and then there is a gap of about 100px high the whole width of the screen.

Try using RootLayoutPanel as the base panel (this resizes to the browser window) then use a DockLayoutPanel (v similar to a DockPanel). This approach is documented here.
public void onModuleLoad() {
RootLayoutPanel rp = RootLayoutPanel.get();
DockLayoutPanel dp = new DockLayoutPanel(Unit.PX);
rp.add(dp);
...
}
I have experienced some kind of similar problem with DockLayoutPanel in the past and my solution for you would be : switch to LayoutPanel. LayoutPanel can do everything a DockLayoutPanel can do but gives you way more flexibility. In the end, you'll only win out of using LayoutPanel.
Have you tried
dockPanel.setCellHeight(topPanel, "100px");
dockPanel.setCellHeight(westSideStackPanel, "100%");
I don't have much experience with the old DockPanel, but I assume, this could work, because it should set the height of the cells - as opposed to the height of the widgets inside the cells.
In any case, it's probably a good idea to use Firebug to find out exactly, where the gap comes from!





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论