I am using Silverlight 3.0 + .Net 3.5 + VSTS 2008 + C# to silverlight application.
I want to learn Trans开发者_C百科lateTransform and RenderTransformOrigin, could anyone recommend me some tutorials? I am a newbie of this area. And I did not find anything which is good to learn for a newbie from MSDN (correct me if there are some good stuff). :-)
BTW: I am headache about the coordination transformation matrix, it is great if the tutorial could cover this topic.
EDIT: here is the code which I am confused.
<Grid Margin="-1,0,100,0" x:Name="controlsContainer" Height="35" RenderTransformOrigin="0.5,0.5" VerticalAlignment="Bottom">
<Grid.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform Y="0"/>
</TransformGroup>
</Grid.RenderTransform>
<Rectangle Margin="0,0,0,0" Height="35" VerticalAlignment="Top" Fill="#97000000" Stroke="#00000000" RenderTransformOrigin="0.5,0.5"/>
<VideoPlayer:mediaControl Height="35" Margin="1,0,0,0" HorizontalAlignment="Stretch" VerticalAlignment="Top" x:Name="mediaControls" Visibility="Visible"/>
</Grid>
First of all translation does not use an origin so the RenderTransformOrigin does not apply to a TranslateTransform.
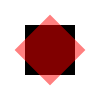
To learn about transforms why not try them out? Place a shape two times in a grid, and let the top one be transparent. Then transform the top shap and view the effect. Here I have rotated a rectangle by 45 degrees around the center of the rectangle.
<Grid Background="White">
<Rectangle Width="50" Height="50" Fill="Black"/>
<Rectangle Width="50" Height="50" Fill="Red" Opacity="0.5"
RenderTransformOrigin="0.5, 0.5">
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>
</Grid>

Translate is specifically referred to by MSDN as Move. Refer to section to get a visual understanding of Transformations and Coordinate Systems.
Moves (translates) an element by the specified X and Y amounts.
alt text http://i.msdn.microsoft.com/dynimg/IC212086.png





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论