I am generating user control according to search result. And allowing to change text inside of textarea (picture or video description)

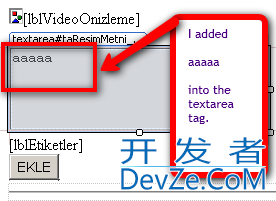
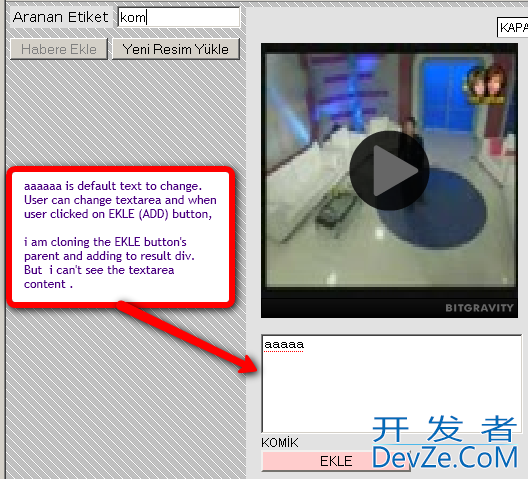
aaaaaa is default text to c开发者_如何学编程hange. User can change textarea and when user clicked on EKLE (ADD) button,
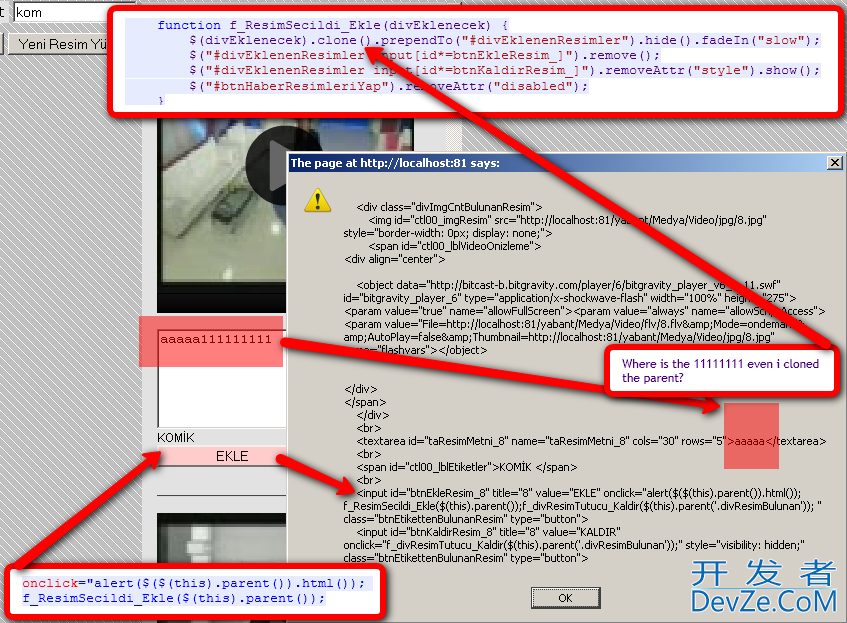
i am cloning DIV element that contains image, span, textarea elements and their value. When clicked on EKLE(ADD) button, i am taking EKLE button's parent and appending to result div. But i can't see the textarea content .

// this function is cloning the one result div which is clicked on it and appending the result
function f_ResimSecildi_Ekle(divEklenecek) {
$(divEklenecek).clone().prependTo("#divEklenenResimler").hide().fadeIn("slow");
$("#divEklenenResimler input[id*=btnEkleResim_]").remove();
$("#divEklenenResimler input[id*=btnKaldirResim_]").removeAttr("style").show();
$("#btnHaberResimleriYap").removeAttr("disabled");
}

try this:
function f_ResimSecildi_Ekle(divEklenecek) {
$(divEklenecek).clone().val(
$(divEklenecek).val()
).prependTo("#divEklenenResimler").hide().fadeIn("slow");
$("#divEklenenResimler input[id*=btnEkleResim_]").remove();
$("#divEklenenResimler input[id*=btnKaldirResim_]").removeAttr("style").show();
$("#btnHaberResimleriYap").removeAttr("disabled");
}
Well, here is the part where you realize when you clone an input control, the user-data isn't copied as well. Why don't you try using the val() method on the original textarea and setting on the cloned object (again using the val() method!).
You must use .val() method.





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论