Well hi, guess what, I have an IE positioning issue! This is in 8, so god know what's going on in the other versions (checking later)
Both the boxes call the same class, why is IE being so difficult?
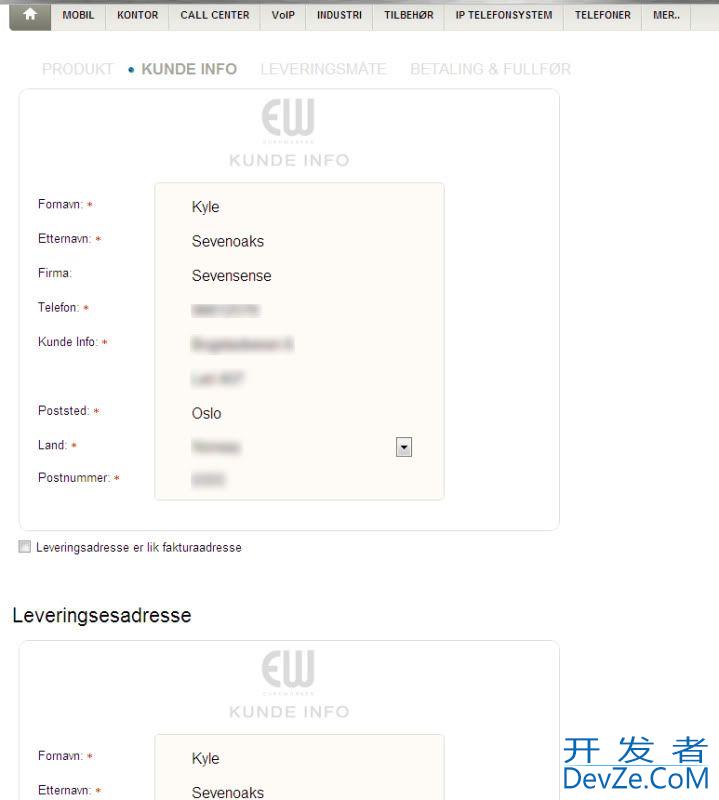
Here's how it's meant to look:

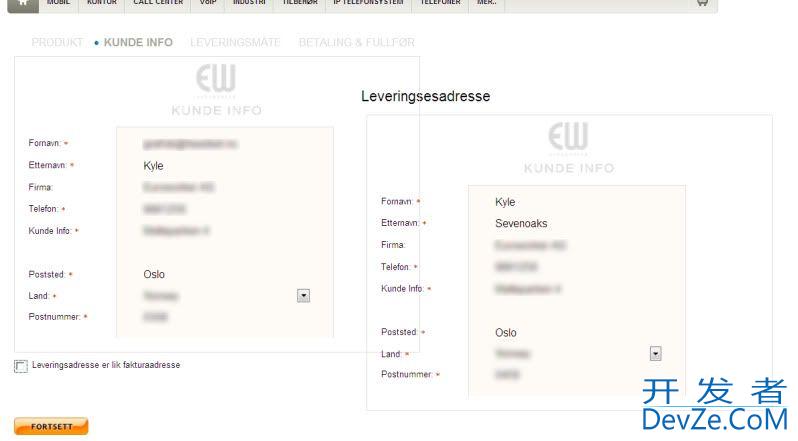
And here's how it does look:

CSS: (removed comments for ease of reading)
div .roundbigboxkunde {
background-image:url(../../upload/EW_kunde_info.png);
background-position:top center;
padding:10px;
padding-top:10px;
padding-bottom:20px;
width:560px;
height:1%;
border-width:1px;
border-color:#dddddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
z-index:1;
position:relative;
overflow:hidden;
}
div .roundbigboxkundei {
margin-top:10px;
padding:10px;
padding-top:10px;
padding-bottom:10px;
width:760px;
height:1%;
position:relative;
overflow:hidden;
And HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<div class="roundbigboxkunde">
<div class="roundbigboxkundei">
<p id="nyk"> </p>
<div id="bg_box2"></div>
<p class="required">
<label for="billing_firstName"><span class="label">Fornavn:</span></label>
<fieldset class="error"><input name="billing_firstName" class="text" type="text" value="Kyle"/>
<div class="errorTe开发者_JAVA技巧xt hidden"></div>
</fieldset>
</p>
CONTENT CONTINUES
</fieldset>
Here is the page
Given that you have some content which looks like it's appearing inside other content, if I were you I'd start by double checking that all your tags are closed (i.e., that you don't have a <div> that's missing its </div>).
But it's hard to tell from what you've posted . . . If the page is hosted somewhere and you can link to it, that would make it easier to debug.
I added:
<div class="clear"></div>
with the css:
.clear
{
clear: both;
width: 100%;
height: 0;
overflow: hidden;
float: none !important;
}
Between the two boxes. Fixed it right up :)





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论