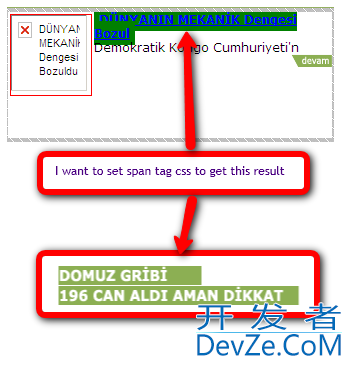
I couldn't set inline elements background like this:

My code is this:
#divMansetKategoriHaberleriContainer
{
background-color: Transparent;
margin-top: 4px;
font-size: 12px;
}
.divKategoriHaberItem
{
float: left;
background-color: White;
width: 324px;
height: 126px;
margin: 0;
padding: 0;
}
.divKategoriHaberItemImage
{
float: left;
width: 80px;
height: 80px;
border: 1px solid red;
margin: 2px;
}
.imgKategoriHaberResim_Cevre
{
width: 95%;
height: 95%;
}
.divKategoriHaberItemBaslikIcerik
{
}
.spHaberBaslik_Cevre
{
background-color: Green;
display: inline;
font-weight: bold;
padding: 5px;
height: 20px;
}
.spHaberIcerik_Cevre
{
display: block;
}
.divKateg开发者_运维百科oriHaberDevami_Cevre
{
background-image: url('../images/HaberinDevami_Cevre.png');
background-repeat: no-repeat;
background-position: right;
height: 13px;
}
<div class="divKategoriHaberItem">
<div class="divKategoriHaberItemImage">
<img src='' alt='DÜNYANIN MEKANİK Dengesi Bozuldu' class="imgKategoriHaberResim_Cevre" />
</div>
<div class="divKategoriHaberItemBaslikIcerik">
<span class="spHaberBaslik_Cevre">
<a href='CevreHaber.aspx?id=2128'>DÜNYANIN MEKANİK Dengesi Bozul</a>
</span>
<span class="spHaberIcerik_Cevre">Demokratik Kongo Cumhuriyeti'n</span>
</div>
<div class="divKategoriHaberDevami_Cevre"></div>
</div>
PS: Sorry for i couldn't write with sentences :(
If i understand the question correctly, you will need to add a line-height that equals the total height of your inline element ...
in your case that would be 30px (20px for the height + 10px for the padding 5px top and 5px bottom..)
.spHaberBaslik_Cevre
{
background-color: Green;
display: inline;
font-weight: bold;
padding: 5px;
height: 20px;
line-height:30px; /*height + padding-top +padding-bottom*/
}





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论