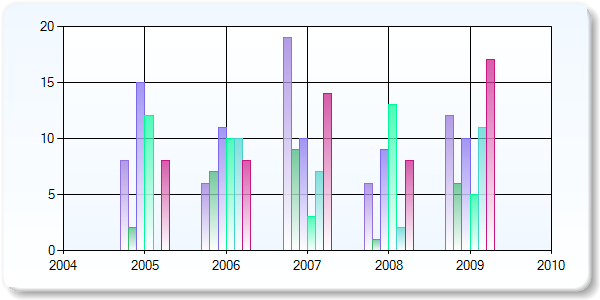
I have a column chart with multiple series each containing multiple points. Currently the columns all touch each other. I want to force a gap between each column. How can I achieve this?
I found that applying a PointWidth (Chart1.Series[seriesName]["PointWidth"] = (0.6).ToString();) gives me a separation between the x value groups but not between each series point in an individual group (which I need). Using an empty spacer series as suggested elsewhere does not solve the problem.

I am using .Net 4, VS 2010, Web Application. My chart code follows:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web.UI;
using System.Web.UI.DataVisualization.Charting;
namespace WebApplication1
{
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
Chart1.ChartAreas.Add("Default");
Chart1.ChartAreas["Default"].BackColor = Color.White;
Chart1.ChartAreas["Default"].BackSecondaryColor = Color.AliceBlue;
Chart1.ChartAreas["Default"].BackGradientStyle = GradientStyle.TopBottom;
Chart1.BackColor = Color.AliceBlue;
Chart1.BackSecondaryColor = Color.White;
Chart1.BackGradientStyle = GradientStyle.TopBottom;
Chart1.BorderSkin.Sk开发者_开发知识库inStyle = BorderSkinStyle.Emboss;
var colors = new List<Color>(GetSystemColors().Where(c=>c.Name.StartsWith("Dark")));
var rng = new Random();
var start = rng.Next(0, colors.Count - 1);
for (var c = start; c < start + 6; c++)
{
var color = colors[c % colors.Count];
Chart1.Series.Add(color.Name);
Chart1.Series[color.Name].BorderColor = color;
Chart1.Series[color.Name].BorderWidth = 1;
Chart1.Series[color.Name].Color = Color.FromArgb((int)(255 * .7), color);
Chart1.Series[color.Name].BackSecondaryColor = Color.White;
Chart1.Series[color.Name].BackGradientStyle = GradientStyle.TopBottom;
for (var year = DateTime.Now.AddYears(-5).Year; year < DateTime.Now.Year; year++)
Chart1.Series[color.Name].Points.Add(new DataPoint(year, rng.Next(0, 20)));
Chart1.Series[color.Name]["PointWidth"] = (0.6).ToString();
//Chart1.Series.Add("Spacer:" + color.Name);
//Chart1.Series["Spacer:" + color.Name]["PointWidth"] = (0.6).ToString();
}
Chart1.Legends.Add("Default");
}
static IEnumerable<Color> GetSystemColors()
{
Type type = typeof(Color);
return type.GetProperties().Where(info => info.PropertyType == type).Select(info => (Color)info.GetValue(null, null));
}
}
}
I had the devils own job reproducing your situation. I wanted to help because I thought I could learn something by doing so, but I needed your markup, or better yet, the whole solution! I struggled through the "Error executing child request for ChartImg.axd" when I tried a simple page with a chart. I discovered I needed to add a handler in the config. I then fought through the failure to load assembly System.Web.DataVisualization because the handler element I copied referenced the 3.5 DataVisualization assembly so I changed that to 4.0 and finally saw a graph. What a job THAT was!
The reason your spacer series is not creating a gap is because there are no values in that series. Notice the last two lines of code below, that add zero values to the spacer series. This produces the desired gap between the other series, but you will also find the spacer series listed in your legend if you have one, which is ugly to say the least.
for (var c = start; c < start + 6; c++)
{
var color = colors[c % colors.Count];
var seriesName = "Series "+ c;//color.Name);
Chart1.Series.Add(seriesName);
Chart1.Series[seriesName].BorderColor = color;
Chart1.Series[seriesName].BorderWidth = 1;
Chart1.Series[seriesName].Color = Color.FromArgb((int)(255 * .7), color);
Chart1.Series[seriesName].BackSecondaryColor = Color.FromArgb((int)(255 * .2), color);
Chart1.Series[seriesName].BackGradientStyle = GradientStyle.TopBottom;
for (var year = DateTime.Now.AddYears(-5).Year; year < DateTime.Now.Year; year++)
Chart1.Series[seriesName].Points.Add(new DataPoint(year, rng.Next(0, 20)));
Chart1.Series[seriesName]["PointWidth"] = (0.6).ToString();
seriesName = "Spacer:" + seriesName;
Chart1.Series.Add(seriesName);
Chart1.Series[seriesName]["PointWidth"] = (0.6).ToString();
for (var year = DateTime.Now.AddYears(-5).Year; year < DateTime.Now.Year; year++)
Chart1.Series[seriesName].Points.Add(new DataPoint(year, 0));
}
You can set the legend text to a space (NB. empty string is ignored and legend text is not set) as follows, but the Legend will still show these spacer series.
Chart1.Series[seriesName].LegendText = " ";
If you're lucky, you won't need to show the legend, or you can set the spacer series colours to the same colour as the legend background and the legend text to spaces. This results in a double-spacing look in the Legend which is likely to be acceptable.
you can control whether or not the series shows up in the legend by setting the "IsVisibleInLegend" value to false





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论