I would somehow assume that something like that has been asked but can't find anything.
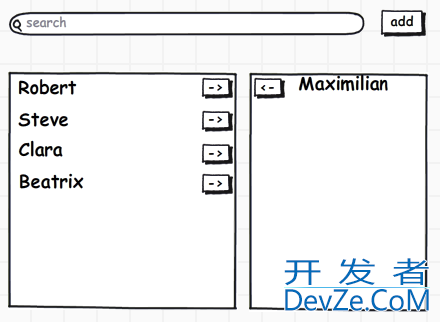
- At the beginning, all students are in the left list.
- User can move students to the right list by clicking on the arrow
- User can move students back to the original list
- If group of students is too large, user can search with autocomplete
- Pressing add (or enter) adds shifts the autocompleted student from left to right

I'm lost with where and how to start. What I've done so far. Autocomplete works, there is no 'add' button yet. The left list is populated.
What are good ways for开发者_StackOverflow社区:
- moving the students left and right
- connecting the lists with the autocomplete box
I'm not troubled by the serverside parts (PHP/mysql), but I rarely use js/jQuery and would be glad for any hints on how to approach this.
Something like this?
$('#students li').live("click",function(){
$(this).appendTo("#selectedStudents")
});
$('#selectedStudents li').live("click",function(){
$(this).appendTo("#students")
});
$('#add').click(function(){
$('#students li').filter(function(){
if( $(this).text().toLowerCase() == $('#search').val().toLowerCase()){
return true;
}
}).appendTo("#selectedStudents");
});
markup:
<input type="text" id="search" /><input type="button" value="add" id="add" />
<h4>students</h4>
<ul id="students">
<li>Robert</li>
<li>Steve</li>
<li>Clara</li>
<li>Beatrix</li>
<li>Maximilian</li>
</ul>
<h4>selected students</h4>
<ul id="selectedStudents"></ul>
example: http://jsfiddle.net/niklasvh/3SrKL/
Here's my quick thoughts:
First, create a move function.
function move(el, from, to){
from.remove(el);
to.append(el);
}
Then, add a click event to each arrow, which then grabs the element that contains the student. Then remove it from the left list and append it to the right list. Something like:
$('.student_arrow').click(function(){
var student = $(this).parent(); // just a guess
move($("#left"), $("#right"), student);
});
For connecting the autocomplete box, if each student element had a unique id that you can generate from the autocomplete box, you could then grab that element by id and move the element like above.





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论