Has anyone seen this bug?
I have a sidebar with a ul nav background image for the hover state, floated right, looks great in all browsers.
Then...I added another div underneath it for ad space. inside, there's an anchored image. That image tucks underneath the background image of the nav, but only in IE7 (i abandoned trying to please ie6).
So I took it out of the sidebar, played with float, display,height hacks, but nothing works I can declare a large top margin with some more top padding do get it to clear but it breaks the design. i even tried creating a div called clear and put a top margin there. so it displays with this huge gap in chrome, FF, safari but this tiny space between in IE. i even tried creating a div called clear and put a top margin there.
I have spent hours trying to find someone with the same problem but to no avail. Any suggestions?
Here's a code snippet:
<div id="leftsidebar">
<div id="leftnav">
<ul class="slidenav" id="sidenav">
<li id="overview" class="inactive">
<a href="expat.html">expat lifestyle</a>
</li>
<li id="tips" class="inactive">
<a href="traveltips.html">travel tips</a>
</li>
<li id="bts" class="inactive">
<a href="bts-mrt.html">bts/mrt</a>
</li>
<li id="bus" class="inactiv开发者_运维问答e">
<a href="bus.html">bus system</a>
</li>
<li id="van" class="inactive">
<a href="taxi.html">vans/taxis</a>
</li>
<li id="boat" class="inactive">
<a href="klong.html">boats/klong</a>
</li>
<li id="boat" class="inactive">
<a href="klong.html">boats/klong</a>
</li>
<li id="tuk" class="inactive">
<a href="tuk.html">tuk-tuks</a>
</li>
<li id="train" class="inactive">
<a href="train.html">trains</a>
</li>
<li id="airport" class="inactive">
<a href="airport.html">int'l airport</a>
</li>
<li id="dangers" class="inactive">
<a href="dangers.html">dangers</a>
</li>
<li id="fun" class="inactive">
<a href="fun.html">fun places</a>
</li>
<li id="shopping" class="inactive">
<a href="shopping.html">shopping</a>
</li>
</ul>
</div>
</div>
<div id="store">
<a href="astore.amazon.com/ten044-20"; title="Shop WIB store">
<img src="images/WIBstore.png" height="70" width="200" border="none"/>
</a>
</div>
the corresponding CSS:
#leftsidebar {
float:right;
width: 210px;
margin: 40px 0 0 0;
padding: 0;
height:1%;
}
#store {
margin: 20px 0px 0 0px;
padding: 0 10px 0 0;
float: right;
height: 1%;
display: inline;
}
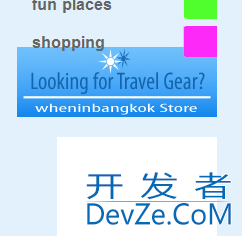
And an image:

Here are some suggestions for you that might help with resolving this issue:
- add some CSS to your question, so that people have an idea how your layout works
- install IE Developer Toolbar on IE7 and inspect the DOM tree. the solution might be as simple as a stray z-index somewhere
- use CSS to set the ad image as a background for the link or the div. This would give you an idea which element exactly is being mis-positioned
- get rid of all content add some different background colors for all the divs (yellow for the leftsidebar, red for the leftbar, green for the sitenav and so on). This would help you to "visually debug" the box model of your layout and ensure that all layout elements are where they should be.
Update: Couple of suggestions about your CSS
- why is the store div marked as inline element? what is the parent for the store and leftsidebar divs and what is its positioning? try removing the inline from the store div.
- try putting leftsidebar and store in a new div and making that one float to the right and leave these two with standard positioning





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论