Which MVC diagram is correct? Each have different arrows...
Diagram 1
Diagram 2

Diagram 3
开发者_高级运维
Diagram 4

Diagram 5

They all are.
MVC is a vague pattern.
My view on MVC is that :
Controller
Object has a collection of models and has methods for viewing and editing the models. It talks to Models and returns instances of Views with models applied on them.
View
Has the definition of a model attached to it and is just a set of functionality to display a specific model.
Model
Encapsulates data. Has methods for returning state and changing state.
//Controller
import Views
class Controller
private Models
//View
import Model
class View
//Model
class Model
A Model doesn't need to know anything about the View / Controller. A View needs to know the definition of a Model. A controller needs to own Models and needs to know definitions of Views.
You can couple them more tightly, that is optional.
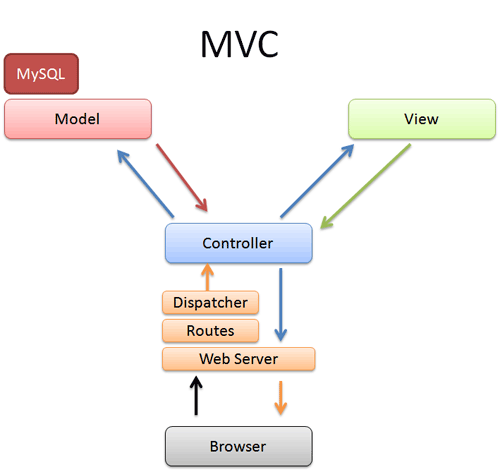
MVC, strictly speaking, is kind of an outdated pattern. Coarse-grained speaking, it introduces dependencies between View and Model, since Model updates View status directly (http://www.mimuw.edu.pl/~sl/teaching/00_01/Delfin_EC/Overviews/MVC.htm), as showed in diagram 4, where you see direct interaction between Model and View, according to MVC original, historical formulation, and this is not desirable. In fact, today we have modified versions of MVC, and sometimes we describe MVP and call it MVC. The acronym "MVC" has been used with so much freedom that anything where you have three elements called Model, View and Controller is basically MVC, despite implementation details and Responsibility definitions. The difference is really subtle between MVC and MVP, when you describe them, and resides in the definition of View and Presenter (Controller) responsibilities. Martin Fowler, in fact, gave MVP (and MVC) his goodbye some years ago (http://www.martinfowler.com/eaaDev/ModelViewPresenter.html), and we can find, from his part, the definition of a "new" pattern called Presentation Model (see http://martinfowler.com/eaaDev/PresentationModel.html), or PM. Microsoft has defined for its WPF and Silverlight technologies another pattern, called Model-View-View-Presenter, or MVVM (see http://msdn.microsoft.com/en-us/magazine/dd419663.aspx), which has Presentation Model as his inspiration. I think you can take a look at all these guys and figure how much alike (and different) they are. In my humble opinion, the basic idea is that Presentation data and behavior stays in Presenter, Model doesn't know View (so diagram 4 is off, even also being MVC), and you should be able to change View (or support different View implementations) in a painless way, decoupled from both Presenter and Model. Presentation Model can provide this and is effective and thorough to implement using current technologies.
In fact there's a small difference.
There are two types of Models: Active model and Passive model: the first one has a notification mechanism and the second one is just unaware of being used in MVC.
First and fourth diagrams represent MVC with Active Model.
More about it you can read here.
None of them is actually wrong, but there is a different approach for Web (request/response) based MVC and client side MVC.
In a web environment a controller is responsible for dealing with a users request, modifying the model (if applicable), finding the right view, assigning that model information to the view and returning it to the user.
In the more direct interpretation of the original MVC pattern (speak desktop applications) the model updates the view directly, whenever it changes, and the controller deals with user input and application logic updating the model accordingly. This doesn't work for normal web applications though, since HTTP is stateless and without using any other more recent technology (like long polling Ajax or websockets as mentioned in the comment) the server can't really notify the client about changes in the model.
Diagrams 1 and 4 are correct MVC patterns. The rest are closer to MVP pattern.
Though in a web MVC you have a passive Model and changes are pulled by the View from Model, instead of being pushed by Model ( Observer pattern ).
Diagram 1 is the correct depiction of the MVC pattern.
The solid lines represent an actual reference, as in a variable. Which means you should expect to see an instance of the Model in both the View and the Controller.
The dashed lines represent function invocations or messages from one to the other. The dashed line from the Model to the View is implemented via the Observer pattern, where something has changed on the Model and it has reference to the View (via the Model's Observer API) where it calls a method on it. Something like observer[i].update("name", value, self) which would be called in the Model whenever something changes.
The dashed line between the View and the Controller is the View sending a message to the Controller. Imagine a button on a UI that's clicked. The Controller is listening for this event and handles it.
An example of the communication flow would be button clicked: View sends message to Controller. Controller handles that event, where it updates it's instance of the Model, say model.name. Model has a setter method which updates the name and calls a method like changed which then loops over it's observers and calls .update on each observer. The View previously subscribed to the Model and gets update called on it with the old and new values of name. An update method in View updates the name value in a label. Done.

Slide deck that describes MVC: https://pl.csie.ntut.edu.tw/~ctchen/pdf/InsideSmalltalkMVC-public.pdf
C2 Wiki MVC article: http://wiki.c2.com/?ModelViewController
Diagram 2, 3 and 5 are accurate for MVC. When send a request to a controller,it perform operation using models and then respond back.
according to asp.net mvc document: https://learn.microsoft.com/en-us/aspnet/core/mvc/overview
the mvc diagram should be like this:
- controller knows how to use view and model
- view knows how to present model
- model konws nothing about view and controller






![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论