Is it possible to set breakpoints using the google chrome inspector on javascript code entered into jsfiddle.net?
When I go to the script tab of the developer tools I see lots of scripts but I don't know where my script would be found or if it can be found in there开发者_运维知识库 at all. In the past I have just settled for some console.log action but I would love to set some breakpoints.
(If not possible I am interested in other ways of inspecting javascript in this scenario.)
Debugger calls work fine on jsfiddle. Just enter this line where you want to start debugging:
debugger;
Debugger is great for starting debug mode in chrome, firebug and even IE dev tools, but you usually need to have the debugger started (ie "start debugging" in IE, open firebug/developer tools).
In the Developer Tools, under the Script tab if you select fiddle.jshell.net from the dropdown, around line 20-30 (depending on how much CSS you have) you will see a <script> tag that contains the code from the Javascript fiddle window. You can set your breakpoints here.
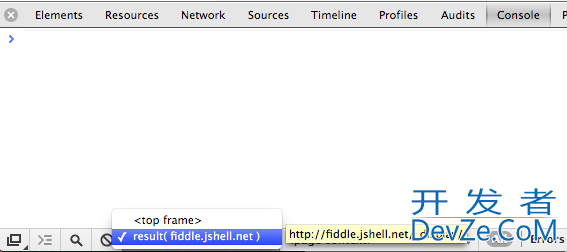
You can also evaluate code in the Console against this frame by changing the console context:

Another trick is to show your fiddle without the editor using the following syntax:
<normal path to your fiddle>/show/light/
as an example: jsfiddle-link
From the developer console go to tab sources, open the sources tree representation (on the left), open the fiddle.jsshell.net node, next click _display, next (index) and you should see your code.
Note that if you save your code this _display reference will be replaced by fiddle-reference/version/show. For example JsQfE/2/show (which doesn't exist as far as I know but does the job as an example).






![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论