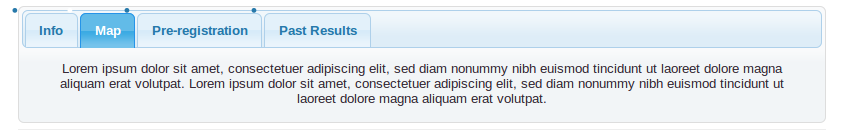
Any idea how i can get rid of the three dots that appear on this default jquery ui tab. I'm thinking its something to do with the css sheet, but i'm unsure which element to modify. Has anybody else seen this?

The code (all regular enough)
<div id="tabs">
<ul>
<li><a href="#info">Info</a></li>
<li><a href="#map">Map</a></li&开发者_运维知识库gt;
<li><a href="#prereg">Pre-registration</a></li>
<li><a href="#results">Past Results</a></li>
</ul>
<div id="info">
<p>First tab is active by default:</p>
<pre><code>$('#example').tabs();</code></pre>
</div>
<div id="map">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="prereg">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="results">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
</div>
Add this to your CSS:
#tabs ul { list-style: none }
If it still is there, either trace what CSS rule is turning the list-style back on, or add !important after the word none
More info about your css would be needed, but looking at what you have so far, adding this to your css sheet may work:
#tabs ul{list-style-type:none;}
its easy use this css
#tabs li{
list-style-type: none !important;
}





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论