As per screenshot below. I am pretty sure someone has done this before! =)
The circle is a bonus, would be v开发者_如何转开发ery happy with a solution that allows highlighting of a given "div"

See example of the following here →
No need for a plugin. This can be accomplished with very little jQuery code, showing a blackout overlay with the selected div at a z-index above it:
$('.expose').click(function(e){
$(this).css('z-index','99999');
$('#overlay').fadeIn(300);
});
$('#overlay').click(function(e){
$('#overlay').fadeOut(300, function(){
$('.expose').css('z-index','1');
});
});
According to the following HTML & CSS... just add the expose class to any element you want isolated on click:
<div class="expose">Some content</div>
<textarea class="expose">Some content</textarea><br />
<input type="text" class="expose" value="Some content" /><br />
<div id="overlay"></div>
.expose {
position:relative;
}
#overlay {
background:rgba(0,0,0,0.3);
display:none;
width:100%; height:100%;
position:absolute; top:0; left:0; z-index:99998;
}
See example →
What about using the outline CSS property?
input[type="search"] {
-webkit-appearance: textfield;
background:url('icons.png') #fff no-repeat 5px -601px;
padding:0 10px 0 32px!important;
width:168px;
outline: 0px rgba(0,0,0,0) solid;
transition: outline-color .3s
}
input[type="search"]:focus{
z-index:1000;
position:relative;
border:1px solid #f60;
outline: 5000px rgba(0,0,0,.8) solid ;
}
this applies a very large outline on focused inputs with fade transition.
Example:
Look at jQuery Tool's Expose plugin. That's probably what you want.
5 years since the question was asked, but it may help people arriving from google
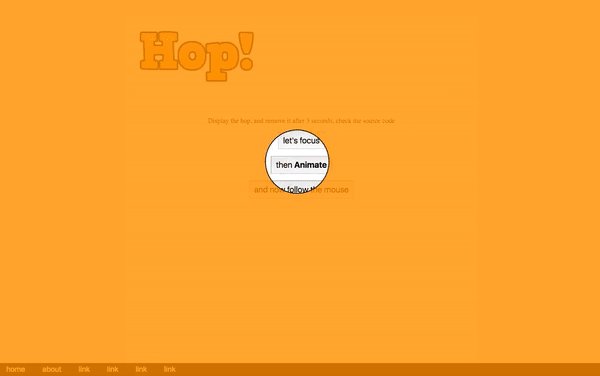
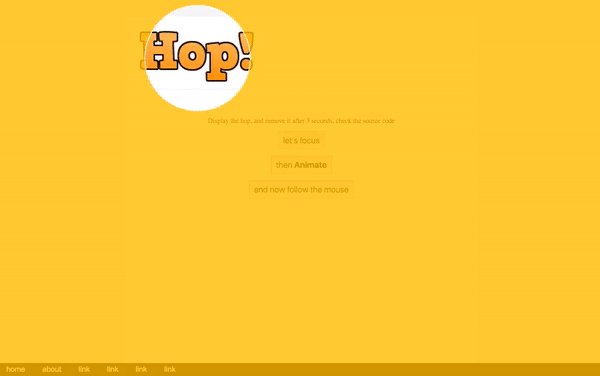
I've developed a plugin for this matter,
You can get it from: Hop on Github

Let me know your feedback.
I played off @mVChr's fiddle to highlight one box once a different button is clicked. I'm currently using this to highlight an entry field once a login button is clicked on a new site.
$('.expose').click(function(e){
$('.lightbox').css('z-index','99999');
$('#overlay').fadeIn(300);
});
$('#overlay').click(function(e){
$('#overlay').fadeOut(300, function(){
$('.expose').css('z-index','1');
});
});
Modified example based on @mVChr's code
<div class="buttonbox expose">When clicked</div>
<div class="lightbox expose">This box lights up</div><br /><br />
<div id="overlay"></div>
.buttonbox {
cursor:pointer;
float:left;
color:#1792C7;
border: 1px solid #1792C7;
padding:10px 16px;
background-color:transparent;
-webkit-transition: background linear .3s;
-moz-transition: background linear .3s;
-ms-transition: background linear .3s;
-o-transition: background linear .3s;
transition: background linear .3s;
}
.buttonbox:hover {
text-decoration: none;
color: #fff;
background-color: #1792C7;
}
.lightbox {
background:#fff;
border:1px solid #0d0d0d;
color: #0d0d0d;
cursor:pointer;
float:left;
margin:0px 0px 0px 5px;
padding:10px 16px;
text-align:center;
}
.expose {
position:relative;
}
#overlay {
background:rgba(0,0,0,0.5);
display:none;
width:100%; height:100%;
position:absolute; top:0; left:0; z-index:99998;
}






![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论