I am struggling a bit to understand what would be the proper markup for the following information
it would be a specifications list for a wine:
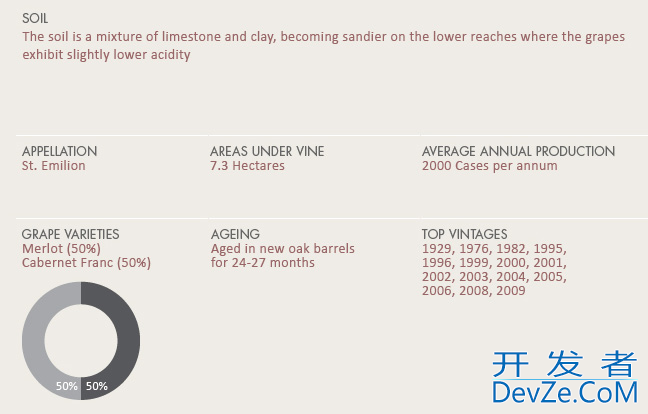
- soil: The soild is a mixture of limestone and clay...
- appelation: st. emilion
- areas under vine: 7.3 hectares
- grape varieties:
- merlot: 开发者_如何学Python50%
- cabernet franc: 50%
- ageing: aged in new oak barrels for 24 months
- top vintages:
- 1929
- ...
- 2009
- cellar value chart rebased:
<img src="..."/>
so firstly I thought: this would look nice if each one of the items is a section within the specifications section but then it looked that it isn't a section because it basically consists of key:value pairs.
So I've changed for a definition list <dl> which would have some definition terms and few items with more than one definition. It looks good in markup but there's no way to style that properly if you need a block/flow element for earch one of the definitions and float them side by side.
something like this:

Then it occurred to me that I could use a unordered list too but I am not sure if this would be a good markup since it would practically have to create a header for each list item and them insert its value on a subsquent paragraph (seems too much for me)
So perhaps a table?...well I am a bit confused after these many options available, the one which makes me feel more comfortable yet still the sub-sections alternative but I am not sure if this would be a good markup since the impression I have of sections is that they would include more content than just a single line in some cases.
If someone could give a help here on how to make it work on a clean markup but at the same time consider the accessibility, it would be great :)
Thanks in advance
Okay now I understand your problems. I don't know if this will suffice your needs, but I've been able to achieve this result (works with FF/Chrome/IE8):

The problems with my approach are:
- you need to manually set the height of the dl
- the horizontal rules are inflexible and attached to the dts (you can work around this with proper use of margin and padding, however;
- if you want different heights for each of those rows, you'd need to assign css classes to at least one of the dt tags in each row (see bottom end of post).
As you can see, my markup is extremely simple. The css not so much, however. Also, this approach is minimalistic style and not very flexible (note that I don't use any margin/padding to make it look better):
dl.winelist {
background-color: #fdd;
width: 600px;
height: 452px; /* 3 * 150px boxes + 2 * 1px border */
border: 1px solid #000;
}
dl.winelist dt {
width: 200px; /* definition for normal boxes */
height: 150px;
float: left;
font-weight: bold;
background-color: #070;
margin: 0;
border-top: 1px solid #000;
}
dl.winelist dt:first-child {
border-top: 0 /* only show those lines <i>between</i> the boxes */
}
dl.winelist dd {
font-style: italic;
background-color: #770;
margin: 30px 0 0; /* dd gets positioned 30px below the origin of dt */
width: 200px;
float: left;
margin-left: -200px; /* could combine that with margin statement above */
}
dl.winelist dt.triple {
width: 600px;
}
dl.winelist dt.triple + dd {
width: 600px;
margin-left: -600px;
}
dl.winelist ul {
list-style: none; /* you can freely style the ul, it won't actually break anything */
margin: 0;
padding: 0;
}
If you do not want to use the triple class for the soil thing, you could even use :first-child instead of .triple
If you can assign a class to each of the <dt> elements (for example appellation, areas, you could have different height values for each of the rows (remove height from dl.winelist dt however:
dt.appelation, dt.aging {
clear: left;
}
dt.soil {
height: 150px;
}
dt.appelation {
height: 120px;
}
dt.aging {
height: 240px;
}
A completely different approach is using position: relative on the dl, and positioning the members absolutely, depending on their respective class.
The most locical thing would be a definition list, with additional smaller lists within the <dd> tags for "grape varieties" and "top vintages". However, you stated that you have problems with the styling. If you could provide more information on how exactly you wish to style it, and why you cannot do so using CSS, people might be able to help you out with that.
This is slide modification of @dealer solution.
- You don't need to set the dl height.
- Each dd can be different, not fixed height.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Информация за вино</title>
<style type="text/css">
.wine-description
{
font-family: sans-serif;
font-size: 12px;
background-color: #efece7;
width: 600px;
padding: 5px 20px 10px;
}
.wine-description:after
{
clear: both;
height: 0;
display: block;
visibility: hidden;
content: ".";
}
.wine-description dt
{
color: #908f8c;
font-size: 120%;
font-weight: bold;
text-transform: uppercase;
float:left;
width: 200px;
padding: 5px 0;
border-top: 1px solid #fff;
}
.wine-description dt.wine-soil
{
border-top-width: 0px;
width: 100%;
}
.wine-description dd
{
color: #98676d;
float: left;
width: 195px; /* +5px padding-right = 200px; */
margin: 30px 0 0 -200px;
padding: 0 5px 25px 0;
}
.wine-description dt.wine-soil + dd
{
margin: 0 0 10px;
width: 100%;
}
.clear
{
clear: left;
}
</style>
</head>
<body>
<dl class="wine-description">
<dt class="wine-soil">Soil</dt>
<dd>The soil is a mixture of limestone and clay, becoming sandier on the lower reaches where the grapes exhibit slidhtly lower accidity.</dd>
<dd class="clear"> </dd>
<dt>Apellation</dt>
<dd>St. Emillion</dd>
<dt>Area under vine</dt>
<dd>7.3 Hectares</dd>
<dt>Anual production</dt>
<dd>2200 Cases per annum</dd>
<dd class="clear"> </dd>
<dt>Grape vrieties</dt>
<dd>Merlot (50%)<br />Cabernet Franc (50%)</dd>
<dt>Ageing</dt>
<dd>Aged in new oak barrels for 24-27 months</dd>
<dt>Top vintages</dt>
<dd>1929, 1979, 1982, 1995, 1996, 1999, 2000, 2001, 2002, 2003, 2004, 2005, 2006</dd>
</dl>
</body>
</html>





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论