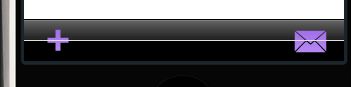
I have a programmatically created UIToolbar in a couple of views. In my view that has a table present, there is a white line across the middle of the toolbar, that appears to be where the border of the table cell would be. Is there a way to get rid of this line?
Here's a screen shot:

Here's the code I'm using to create the toolbar shown:
- (void) createToolbarItems {
UIBarButtonItemStyle style = UIBarButtonItemStylePlain;
UIImage *addWishImg = [UIImage imageNamed:@"btn-addwish-off.png"];
UIButton *addBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[addBtn setImage:addWi开发者_运维技巧shImg forState:UIControlStateNormal];
addBtn.frame = CGRectMake(0, 0, addWishImg.size.width, addWishImg.size.height);
UIBarButtonItem *addButton = [[UIBarButtonItem alloc] initWithCustomView:addBtn];
[addButton setTarget:self];
[addButton setAction:@selector(addWish)];
addButton.style = style;
UIBarButtonItem *flexItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace
target:nil
action:nil];
flexItem.style = style;
UIImage *emailImg = [UIImage imageNamed:@"btn-mail-off.png"];
UIButton *emailBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[emailBtn setImage:emailImg forState:UIControlStateNormal];
emailBtn.frame = CGRectMake(0, 0, emailImg.size.width, emailImg.size.height);
UIBarButtonItem *emailButton = [[UIBarButtonItem alloc] initWithCustomView:emailBtn];
[emailButton setTarget:self];
[emailButton setAction:@selector(addWish)];
emailButton.style = style;
NSArray *items = [NSArray arrayWithObjects: addButton, flexItem, emailButton, nil];
[self.toolbar setItems:items animated:NO];
[addButton release];
[flexItem release];
[emailButton release];
}
- (void)viewDidLoad {
[super viewDidLoad];
…
// create the UIToolbar at the bottom of the view controller
toolbar = [UIToolbar new];
toolbar.barStyle = UIBarStyleBlackOpaque;
// size up the toolbar and set its frame
[toolbar sizeToFit];
CGFloat toolbarHeight = [toolbar frame].size.height;
NSLog(@"%f", toolbarHeight);
CGRect mainViewBounds = self.view.bounds;
[toolbar setFrame:CGRectMake(CGRectGetMinX(mainViewBounds),
CGRectGetMinY(mainViewBounds) + CGRectGetHeight(mainViewBounds) - (toolbarHeight * 2.0) + 2.0,
CGRectGetWidth(mainViewBounds),
toolbarHeight)];
[self.view addSubview:toolbar];
[self createToolbarItems];
}
Did you check whether your tableView is overlapping the toolbar? Otherwise, can't see any apparent issues. Set a background color to your tableview to see if that is the case. Or just reduce the tableview's height a bit to see if that resolves the issue
Setting the table separator style to None gets rid of this problem.
self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论