I have a doosie of a layout problem that looks like a browser bug.
It manifests only in FF3 (haven't tested ff2).
It only shows up on the first load of the page. If I resize the window it behaves properly.
It goes away when I put a border on the problem element, and comes back when I take the border off.
No other properties change.
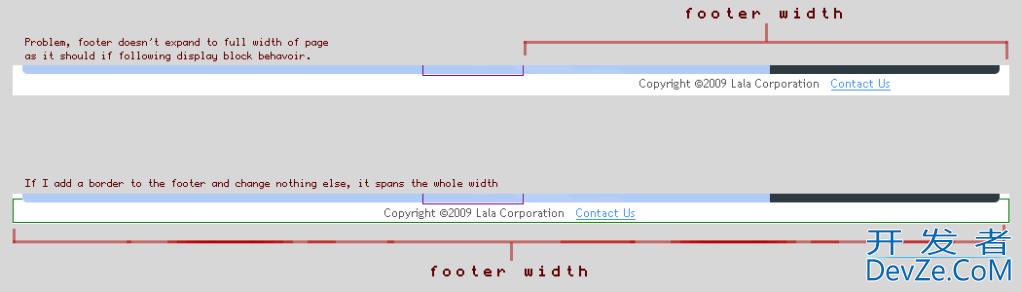
Here is an image of the problem:

Firebug's DOM inspector thinks that the footer spans the whole width in both cases. It seems like it's only the text-align:center that's not correctly respecting the full width. *Update: taking off text-align:center does not solve it. The text runs flush up against the left side of the screen (correct) or the purple box (incorrect).
The 1px purple border you can see in the screen is #centerHolder, the child of a different element and should not affect the layout of the footer, though it clearly does. *Update: Shrinking the height of the purple box to 85%, where it couldn't possibly be in the way, doesn't change the problem at all. The text still thinks the purple box is in the way.
Thanks for your comments an开发者_Go百科d ideas.
HTML:
<div id="container">
<div id="centerHolder"></div>
</div>
<p id="footer">
Copyright ©2009 Lala Corporation
<a class="link" onclick="ContactUs_OnClick(); return false;" href="#">Contact Us</a>
</p>
CSS:
#container{
position:relative;
height:96%;
min-height:600px;
width:100%;
min-width:975px;
max-width:1300px;
margin:0 auto;
z-index:2;
}
#centerHolder {
float:left;
margin-left:245px;
width:10%;
z-index:1000;
}
#footer {
border:1px solid green;
margin:0;
padding-top:5px;
position:relative;
text-align:center;
z-index:1;
}
You need clear: both; on your #footer, it's not clearing your floated div #centerHolder
I think there's something else going on with your page that you're not finding. Like a possible DIV tag that is not properly closed. FireFox will close tags for you if they are left open but not where you want them to. The border correcting this issue seems to be forcing the DOM to realize that the object should span wider. See the code below that I've taken directly from your example and test it. It works perfect on my install of FF 3.5.5.
Note: A quick way to locate improperly closed TAGS is to rename your HTML to an XML file extension and open it with FF. It should parse the file correctly. If not it will point to where a TAG was left open.
<html>
<head>
<style>
#container{
position:relative;
height:96%;
min-height:600px;
width:100%;
min-width:975px;
max-width:1300px;
margin:0 auto;
z-index:2;
}
#centerHolder {
float:left;
margin-left:245px;
width:10%;
z-index:1000;
}
#footer {
/*border:1px solid green;*/
margin:0;
padding-top:5px;
position:relative;
text-align:center;
z-index:1;
}
</style>
</head>
<body>
<div id="container">
<div id="centerHolder">Here's some text</div>
</div>
<p id="footer">
Copyright ©2009 Lala Corporation
<a class="link" onclick="ContactUs_OnClick(); return false;"
href="#">Contact Us</a>
</p>
</body>
</html>
Let me know if you find something. Always interested to know what you find.





![Interactive visualization of a graph in python [closed]](https://www.devze.com/res/2023/04-10/09/92d32fe8c0d22fb96bd6f6e8b7d1f457.gif)



 加载中,请稍侯......
加载中,请稍侯......
精彩评论